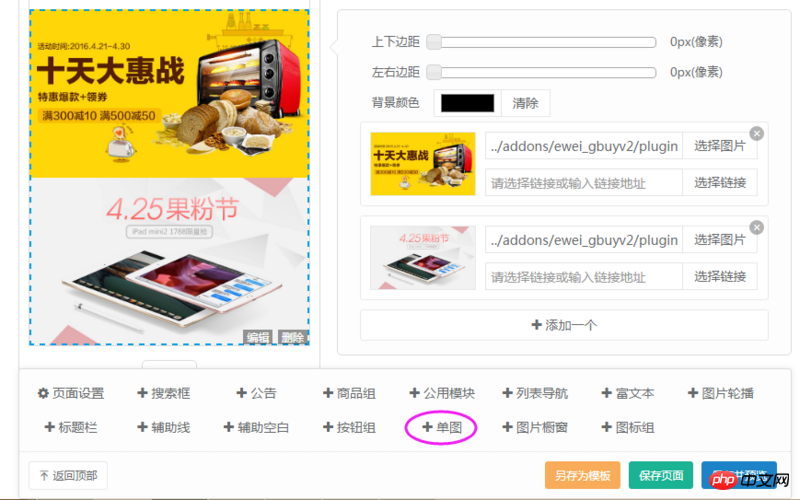
Maybe the title description is not very clear, so let’s go directly to the renderings

As shown in the rendering above, you can edit the configuration parameters yourself and then preview them. Each module can also be dragged and dropped. I would like to ask how this technology is implemented?
滿天的星座2017-05-24 11:39:22
To put it simply, I give you a p and ask to modify the width of an input box based on its value. This is not difficult to implement.
After you implement this, slowly add functions such as height, position, draggability, deletion, and addition, etc. Other elements are similar.
If you are familiar with object-oriented, it is an object with various attributes. The process of modifying attributes through input boxes, dragging, etc.
PHP中文网2017-05-24 11:39:22
The essence of the DIY page is that all possible pages have already been written, you just modify the parameters
Give me a simple chestnut
Comments are empty when there is no answer
When there is a comment, a comment box will appear. If there are several comments, several comment boxes will be displayed
The only difference is that one is determined by the number of comments, and the other is determined by the parameters you select, including modifying the p size and color, which is just saving your parameters and using the corresponding js Convert into the effect you see
淡淡烟草味2017-05-24 11:39:22
The page template should be configured by a set of json data (for example: configure the pictures in the page, picture width and height, scaling ratio, custom attributes, etc.). The page type corresponds to different json data, which is flexible and scalable. High
世界只因有你2017-05-24 11:39:22
Actually, other respondents gave very good answers, but they may be too abstract for the questioner. Let me briefly explain the idea of the DIY page:
You can think of this page as being assembled from many building blocks, which we call components in development.
Each component can be abstracted into an object, and its dom structure, css style and corresponding js are all written. Generally, there will be a data object (such as json) to save these custom configuration parameters so that you can read and write corresponding data when you operate the component.
When you add a component, js will read the configuration data, then generate the corresponding dom structure and render it into html, and you can preview the effect.
PS: If the subject wants to implement similar functions, it is recommended to implement one of the components first, and then extend the parameters of the configurable component...