The key code in the vue file is almost as follows
<el-form-item>
<el-input v-model="form.name" auto-complete="off" placeholder="手机号\邮箱\用户名" class="login-form-input"></el-input>
</el-form-item>
<style>
.login-form-input .el-input__inner {
border: 0 none;
border-bottom: 1px solid #ccc;
border-radius: 0px;
}
</style>
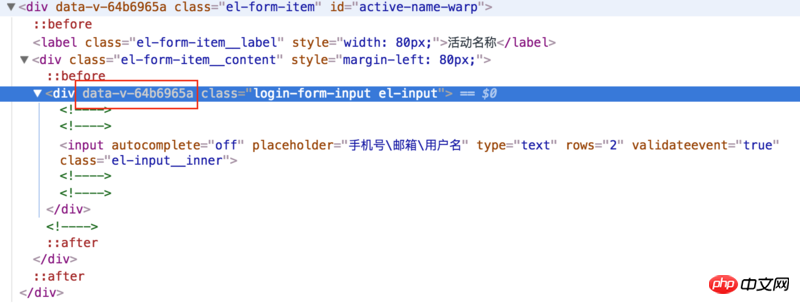
html rendered in the browser

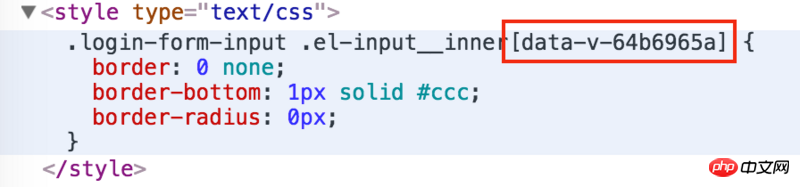
But I don’t know why the compiled style selector was modified and an attribute selector was added.

I tried it. As long as the style is written in the vue file, an attribute selector will be added when compiled. How to do this? Does it mean that Element-UI can only roughly customize the theme, but cannot change too detailed things?
ps:好吧,应该是我自己搭的框架有问题,我的锅。因为我用 Element-UI 推荐的项目模板『element-starter』就没问题。但还是想问下为什么会这样
天蓬老师2017-05-24 11:39:16
One thing for sure is that it can be modified. You must be doing it wrong or the style priority is not as high as the element definition
PHPz2017-05-24 11:39:16
If the author wants to override the style of element, I have a few suggestions:
Override of common styles, such as base color or common style modification of element components, can be placed in a css file (or scss, etc.) in main.js 中 import. element also provides a way to customize the theme
Non-universal styles, the style coverage of business components can be considered to be covered in the Vue single file component. At this time, it should be noted that it involves the issue of selector priority. Some styles need to use the global style of style (that is, not scoped) When using global styles, try to add the root component selector of the business component to avoid affecting the styles of element components in other components.