As we all know, mobile web development is not much different from web front-end development. The technologies used are all HTML css js;
Web app development specifically refers to development using HTML5 technology. The reason why it is called web app is because it is closer to the user experience of client applications. It can be deeply integrated with the system and call some functions that can only be called by the client ( For example, web pages developed using HTML5 on mobile devices can access local functions such as phone calls and cameras).
When the URL loaded by the web app is the same website as the mobile web page, the loading content and presentation of the web page should be exactly the same.
However, when I used the web app to load JD.com, I found that there were some small differences in the presentation of the loaded mobile web page and the JD.com app, such as:
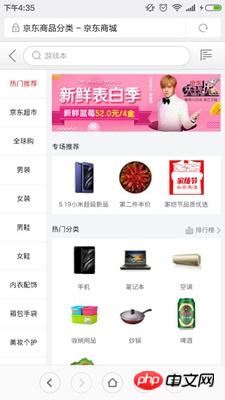
Open the home page of Jingdong.com in the mobile browser and you will get:  Click on the category to get:
Click on the category to get: 
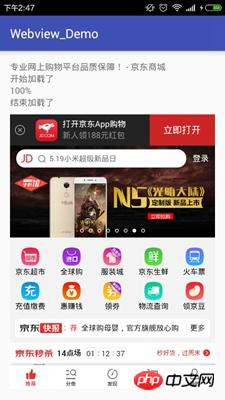
Loaded in the web app demo to the home page:  Click the same category:
Click the same category: 
It is natural that the loaded content is exactly the same (except that the TextView in the demo was added by myself).
In the JD.com app, the home page appears as:  Click on the category to get:
Click on the category to get: 
We will find that there are still differences in the presentation of the two. .
If you want to make the same presentation in the web app demo as the JD.com app, how should you change it?
The question is a bit strange, and may be a bit over the top, so don’t comment if you don’t like it. . . Welcome to leave a message if you are interested~Bixin♥
过去多啦不再A梦2017-05-24 11:39:14
JD.com APP is not necessarily just a webview to request the url, right?
He may have a set of html+css+js code packaged in the APP, and then request the corresponding data
In other words, JD.com APP does not request the web version of JD.com, but has another set of implementations
曾经蜡笔没有小新2017-05-24 11:39:14
If you use developer mode to open the layout border, you will find that the JD app's Tab, scan button, notifications and others are written natively. The webapp is all written in H5, which is of course different. As shown in the picture:

世界只因有你2017-05-24 11:39:14
The JD page opened by the mobile browser is actually the page of JD on the PC. The URL is the same, and the app is often a product of the PC website for a long time. In many cases, they do not have the same technology and the same page and code. There will be differences between pages and pages, but some pages will draw on the original PC-side code. If you are careful, you can find that many apps have better performance than their corresponding pv-side web pages, and the UI should be better-looking or have many new features, such as QQ space, computer The terminal is extremely slow, but the mobile terminal does not have many obstacles. If you want the two to be the same, then they can only share the same front-end code. The operation experience must be the same, and perhaps the same back-end API