I wrote it in angular, I hope the front-end master can help me take a look. Attached is the code
html:
<p class="form-group">
<label class="col-sm-2 control-label">新编辑器</label>
<p class="col-sm-10">
<p class="row">
<p class="col-md-12 col-lg-10">
<p id="myEditor"></p>
</p>
</p>
</p>
</p>
js: My ueditor is in node_modules. It was originally npm install ueditor --save. Later, when there was a problem, I downloaded it directly from the official website and copied it into node_modules/ueditor.
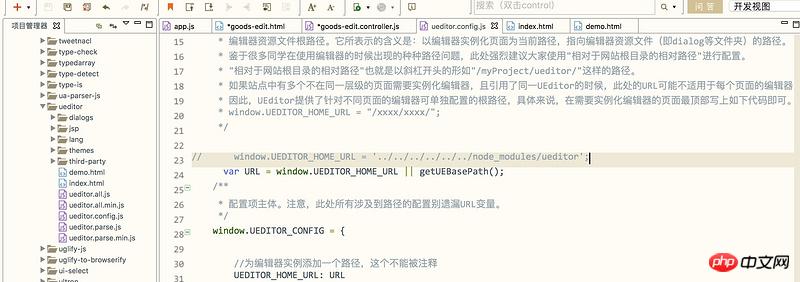
import '../../../../../../node_modules/ueditor/ueditor.config.js';
import '../../../.. /../../node_modules/ueditor/ueditor.all.js';
import '../../../../../../node_modules/ueditor/lang/zh-cn /zh-cn.js';
When entering the controller, first initialize this function this.initUeditor();
initUeditor(){
this._Timeout(() => {
var ue = new baidu.editor.ui.Editor();
ue.render("myEditor");
//var ue = UE.getEditor('container');
console.log(ue);
}, 300);
} means that the config file will not be configured. The official website says that the url here is the path to write ueditor. No matter how I write it, it is not correct. Please enlighten me. 
This is part of the page that came out: But there is no format. I tried putting the page in the ueditor folder and it can come out of the editor, but the URL in it has not changed. 
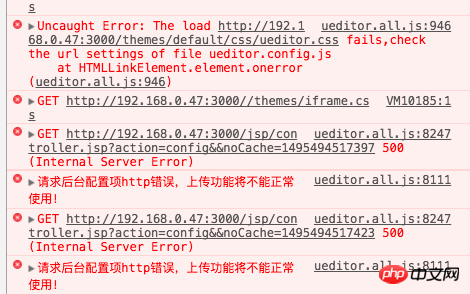
The following is the error message
I hope someone with experience in doing this can help me take a look, thank you.