1. I just started to learn HTML and CSS by myself. I wanted to define two fonts in one block. I used the class selector, but after defining it, I didn’t see any change in the font on the page (it was still the default size and color). ), is it the selector or the code that is wrong? இ௰இ
2This is the html code
<p id="container">
<p id="header">
<p id="Love Live Sunshine">
<p>
<h1>Love Live Sunshine</h1>
<hr width="960&">
<p>这是一个标题!!!</p>
</p>
</p>
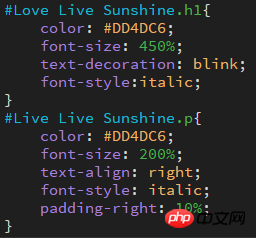
</p>This is the CSS
Please forgive me
PHP中文网2017-05-24 11:38:28
Use ID less, and don’t use it so long because ID is unique, so long is meaningless. Then don’t add dots in front of h1 and p, dots are for class selection
给我你的怀抱2017-05-24 11:38:28
Please use - instead of spaces
There is also this called ID selector and class selector is class
世界只因有你2017-05-24 11:38:28
Just change . to a space = =
. The beginning is the class selector. You need to write CSS for the label here. There is no need for any prefix in front of the label
曾经蜡笔没有小新2017-05-24 11:38:28
In addition to clear grammar specifications and selector properties, remember to introduce style files