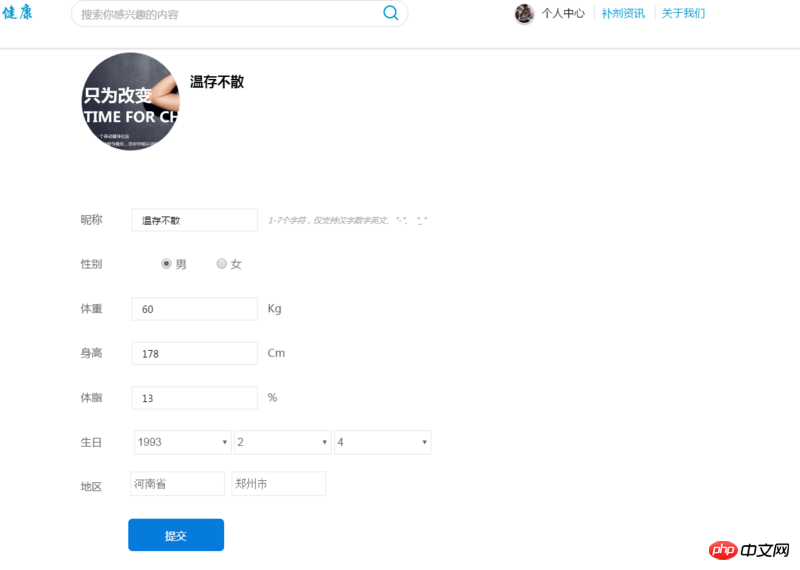
After I click submit on the settings page, I want the avatar above to change together. The header is an imported file. Can the effect of refreshing it at the same time be achieved? ? ?

Click submit below. The top avatar has changed, but the small one in the upper right corner has not changed

The header is introduced using


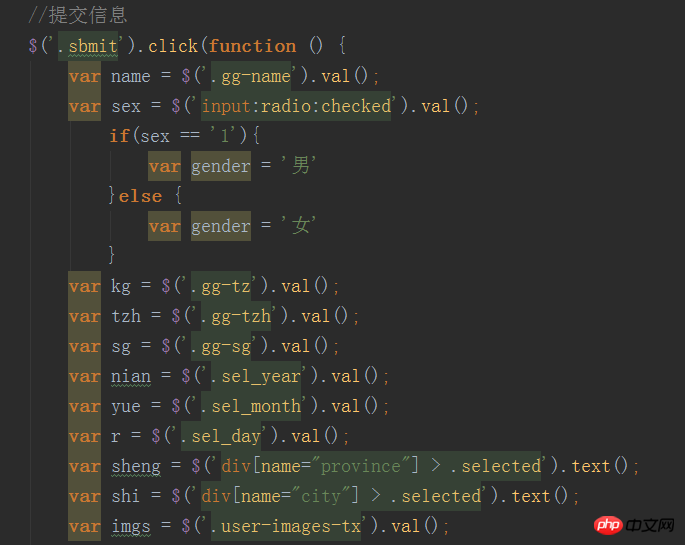
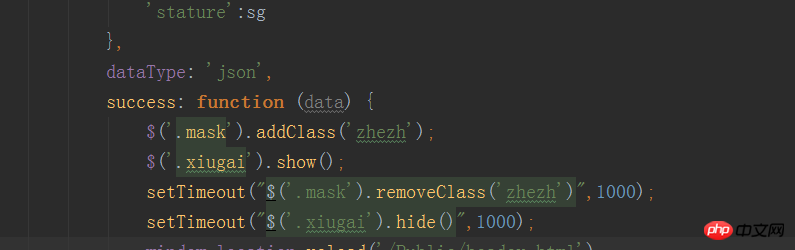
This is the ajax request after successful submission. What should I do?
PHPz2017-05-24 11:36:36
The answer is yes:
$(function(){
var smallHeadImg=$("#small-head-img");
var bigHeadImg=....省略;
在success回调函数中,后端会返回文件上传信息的json数据到data中,这个是必须的。
假设data中包含了后端上传好了图片的path路径
success:function(data){
smallHeadImg.attr("src",data.update_path);
//同理
}
});Hope it’s useful to you