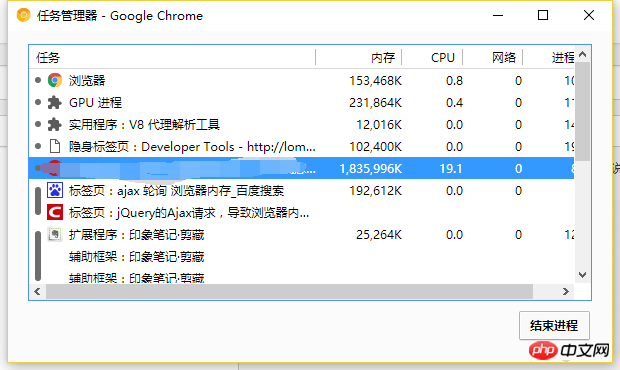
ajax polling causes the browser memory to increase each time. I also checked the relevant information and it was said in complete
Complete ajax code:
var Timer_getlastLog,ajax_flag;
Timer_getlastLog = setInterval(function () {
if(ajax_flag==true){
getLastLog(lastMsgId);
}
}, 1000);
function getLastLog(msgid) {
ajax_flag = false;
$.ajax({
type: 'post',
dataType: 'json',
url: 'url.html',
data: {msgid: msgid},
success: function (a) {
//此处省略其他的业务逻辑
lastMsgId=a.msgid;
ajax_flag = true;
},
});
}
Like this, but the memory overhead is still increasing,

Now I have almost run 2 G. Don't know any solution? Ignore sockets for now.
Supplement:
1. On the server side, I use the TP framework, and then I considered giving a while (true) and then a sleep(1); but this resulted in apache memory overhead after repeatedly refreshing the page. A large increase causes congestion and the page cannot be loaded and displayed normally. This also gives me a headache.
2. I refer to http://blog.csdn.net/mlx212/a... This article makes business modifications to this code and does not affect the logic.
大家讲道理2017-05-24 11:35:53
Ask the question, this is no longer polling, it is infinite recursion, which will crash the computer; polling has a timed interval, setInterval.
仅有的幸福2017-05-24 11:35:53
There is a problem with your code. Polling only puts pressure on the server. The front-end access interface is the same as usual
我想大声告诉你2017-05-24 11:35:53
Looking at the link you gave me, regardless of error or success, it will execute itself. Isn’t this infinite recursion?