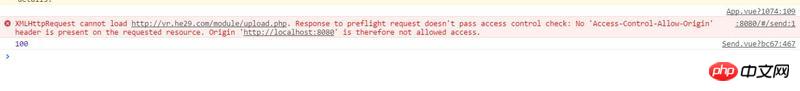
Trying to use WebUploader to upload images in vue, I encountered a very strange problem. I used backend php
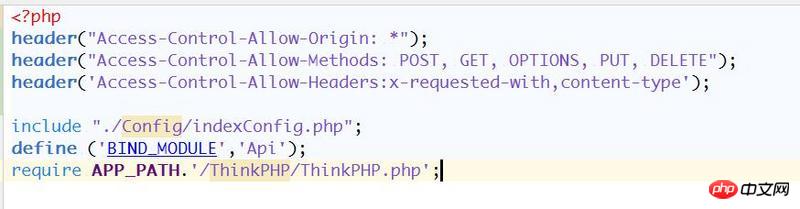
header("Access-Control-Allow-Origin: *");
header("Access-Control-Allow-Methods: POST, GET, OPTIONS, PUT, DELETE");
header('Access-Control-Allow-Headers:x-requested-with,content-type');To solve the problem of cross-domain requests, various cross-domain requests have always worked well before, but this time it does not work. I copied the official phpdemo of WebUploader, and it also prompted cross-domain, 
I have checked a lot of information to no avail. I wonder if the experts have figured out what is wrong with me!
header("Access-Control-Allow-Origin: *");
header("Expires: Mon, 26 Jul 1997 05:00:00 GMT");
header("Last-Modified: " . gmdate("D, d M Y H:i:s") . " GMT");
header("Cache-Control: no-store, no-cache, must-revalidate");
header("Cache-Control: post-check=0, pre-check=0", false);
header("Pragma: no-cache");This is the WebUploader front-end configuration
uploadSend:function () {
let that = this;
let uploader = WebUploader.create({
auto: false,
swf: '../../static/upload/Uploader.swf',
server: 'http://vr.he29.com/module/upload.php',
pick: '#filePicker',
compress:{
width: 1600,
height: 1600,
quality: 90,
allowMagnify: false,
crop: false,
preserveHeaders: true,
noCompressIfLarger: true,
compressSize: 0
},
threads:5,
formData:{
token:cookie.get('a_token')
},
fileVal:'thumb',
chunked:true,
chunkRetry:3,
chunkSize:1024000,
method:'POST',
//sendAsBinary:true
});ask
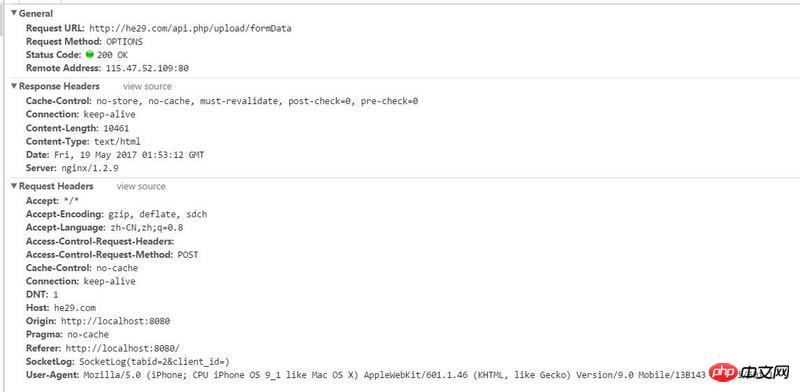
The current interface handles cross-domain php code
某草草2017-05-19 10:50:25
The header is set in your code, but the response header has been rewritten by ThinkPHP.
The poster should take a look at ThinkPHP’s cross-domain settings