After adding the scroll bar, the scroll bar covers the pop-up layer on the right side and cannot be seen. After removing the scroll bar, the content can be seen. How should this problem be solved?
 (cannot pop up)
(cannot pop up)
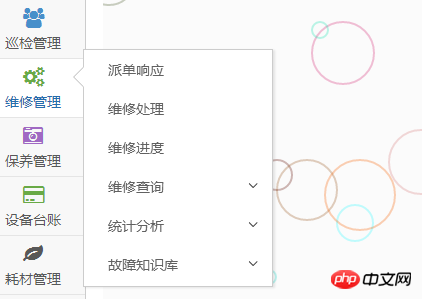
 (you can see the pop-up layer)
(you can see the pop-up layer)
I want to ask how to solve it. I have to add a scroll bar, but it cannot pop up after adding it. How to solve it?
<p id="sidebar" class="sidebar responsive scroll" style="height:567px;overflow :auto; scrolling: yes;"> This is the code on the left
PHP中文网2017-05-19 10:49:52
The parent element has overflow:auto.
The BFC is created.
Horizontal scroll bars naturally appear.
PHP中文网2017-05-19 10:49:52
Your pop-up panel should not be written under the DOM of the sidebar. It should be independent. Use js to control the display coordinates to avoid this problem.
黄舟2017-05-19 10:49:52
What the person above said is correct, just use JS to traverse the click layers, and click which pop-up layer will appear. The pop-up layer is written outside the sidebar.