The little devil of the scroll bar is really annoying. Regarding where it occupies, I found a blog like this. According to the practical results, this seems to be the case:
The scroll bar occupies the position of the content, but is displayed alongside the content. (According to the actual effect, it is displayed next to the border, inside the border)
Then there is a clientHeight in js, and the definition of MDN is:
The Element.clientWidth property represents the internal width of the element, in pixels. This property includes padding, but does not include vertical scrollbars (if any), borders, or margins.
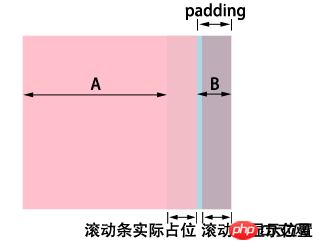
This attribute is useful. For example, I have a pink p, width and height are 100px, padding-right is 20px (blue part), clientWidth is the internal width of 83px (100-17, 17 is the scroll bar width) plus The 20px of padding-right is equal to 103px. What is the use of this thing? ! What's the fuss about removing the scroll bar with a light bulb in the middle?

Does this attribute have any practical use? I think it is very unreliable to use this method to obtain the viewport width and height. Why do you use body.clientWidth to obtain the page viewport size in js elevation?
PS, is there any standard official feature description about scroll bars?
天蓬老师2017-05-19 10:49:31
1. Browser window
body{
width: 2000px;
height: 3000px;
}document.body.clientWidth//输出2000At this time, the width of the body tag obtained in this way is not the viewport size
document.documentElement.clientWidth The above is the browser window width without vertical scroll bar width (usually 17), and it does not include the browser outer border.
window.innerWidthThis is the width of the visible area in the browser window. When there is no vertical scroll bar, it is exactly the same as document.documentElement.clientWidth. If there is a vertical scroll bar, it will include the vertical scroll bar width (usually 17).
So if you want to get the vertical scroll bar width, you can:
window.innerWidth - document.documentElement.clientWidthSecond, in a certain p element
html
<p class="demo">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Tempora voluptatem similique earum ipsam expedita neque excepturi provident id. Quam, perspiciatis, cumque. Fugiat, iste, alias? Ea quo explicabo pariatur voluptatibus omnis.</p>css
.demo {
width: 100px;
height: 200px;
overflow-y: scroll;
padding: 10px;
}js
let demo = document.querySelector('.demo');
let noScrollWidth = demo.clientWidth; //不含垂直滚动条宽度
let hasScrollWidth = demo.offsetWidth; //包含垂直滚动条宽度-整个p的实际宽度
let scrollWidth = hasScrollWidth - noScrollWidth; //垂直滚动条的宽度
console.log(scrollWidth);If you want to get the actual width and height of a p, regardless of whether it has a scroll bar, you should use offsetWidth, offsetHeight
And clientWidth can be used to calculate the actual width of the vertical scroll bar (sometimes the width of the vertical scroll bar is automatically Defined, it is not the default 17)