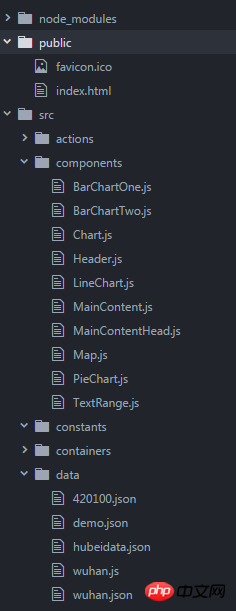
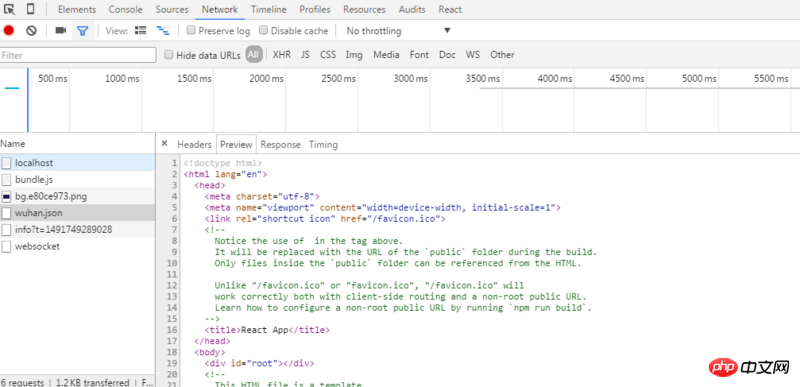
In the react code, a map component needs to be rendered, and a json data is requested. It is expected that the json data will be injected into the map component after the request is successful, but what is seen in the console is that the content in index.html is returned. content, and no json data is returned.
I tried requesting other json files or a non-existent json file, and the content in index.html was also returned
componentWillMount() {
fetch('../data/wuhan.json')
.then(function(response) {
return response.json();
})
.then(function(json) {
echarts.registerMap('wuhan', json);//注册地图组件
})
.then(function() {
this.updataSeries();//处理series
})
};


Check the requested json in the console and return the content in index.html in the public path

滿天的星座2017-05-19 10:49:17
fetch说白了就是个ajax请求,ajax必须在http协议下运行,放进public目录下,直接fetch('/wuhan.json')Try it