I use vue2.0 to make comments and other functions. When I clicked the delete button and the prompt box popped up, I clicked the cancel button, and then clicked the reply comment button and the delete prompt box still popped up. How to deal with it?
I use this method to close the prompt box
template里面的弹出提示框
<dialogs
v-if="dialog.show"
:type="dialog.type"
:text="dialog.text"
:isConfirm="dialog.isConfirm"
:confirmText="dialog.confirmText"
@handleEnsure = "rpyDel"
@close="dialogClose"
></dialogs>
//关闭弹窗
dialogClose: function () {
this.dialog.show = false
},
//删除评论提示
delEvaluate: function () {
this.dialog.confirmText = '确定要删除吗?'
this.dialog.isConfirm = true
this.dialog.show = true
},
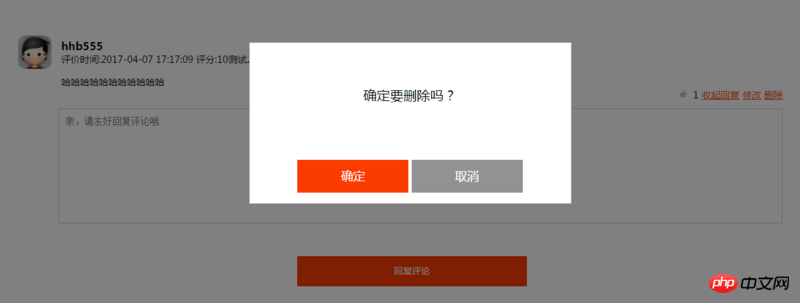
下面是图片,当我取消了删除并关闭提示框后,我点击回复评论按钮还是弹出删除提示框
![图片描述][1]