I encountered a problem when getting started with vue-router.
<router-view> The content in the tag is not rendered. I checked the vue-router documentation and I can't figure out what the problem is.
I am very curious, what is the principle of vue-router?
After searching, there is a similar question here, but there is no good answer yet.
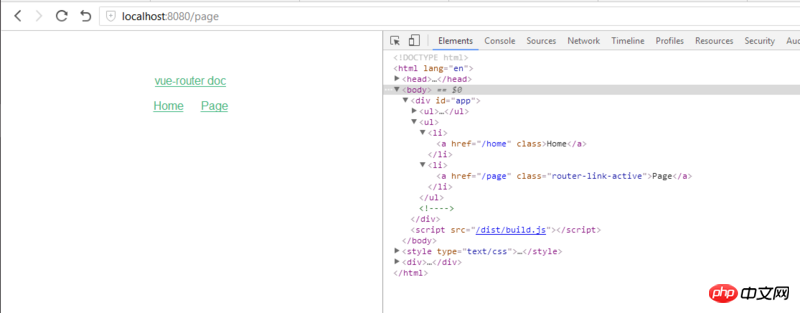
Phenomenon, the url of the page has been jumped, but the expected page content is not rendered. The expected page should have a line of "This is Page~": 
Document structure: 
Related code:
main.js
import Vue from 'vue'
import VueRouter from 'vue-router'
import App from './App.vue'
Vue.use(VueRouter)
import routers from './router'
const router = new VueRouter({
mode: 'history',
routers
})
const app = new Vue({
router ,
render: h => h(App)
}).$mount('#app')
App.vue
<template>
<p id="app">
<ul>
<li><router-link to="/home">Home</router-link></li>
<li><router-link to="/page">Page</router-link></li>
</ul>
<router-view></router-view>
</p>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>router.js
import Home from './component/home/index.vue'
import Page from './component/page/index.vue'
const routers = [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/home',
name: 'home',
component: Home
},
{
path: '/page',
name: 'page',
component: Page
},
]
Home/index.vue (Page code is similar)
<template>
<h1>This is Home~</h1>
</template>
<script>
export default {
data () {
return {
}
}
}
</script>我想大声告诉你2017-05-19 10:47:56
There is already an answer to that question
const router = new VueRouter({
mode: 'history',
routes
})
It’s routes not routers
For the principle, please refer to https://github.com/DDFE/DDFE-... and https://github.com/DDFE/DDFE-...