
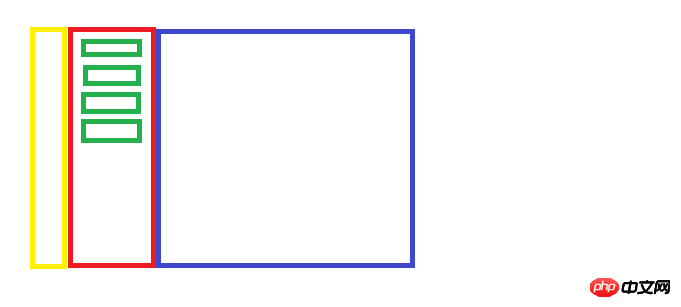
As shown in the picture, only clicking on the yellow and blue areas will execute the function. Clicking on the red area and the green sub-elements within the red will not execute the function. How to write it with jquery?
淡淡烟草味2017-05-19 10:46:06
1 2 3 |
|
为情所困2017-05-19 10:46:06
var _sel = true;
$(".red",".green").click(function{
_sel = false;
})
$('.yellow','.blue').click(function( ){
_sel = true;
})
if(_sel == true){
//Execute function
}
or
There is a public class to execute the function
$(class).click(funciton(){
1 |
|
})
Red and green do not have this class
迷茫2017-05-19 10:46:06
Finally, I first wrote a function that is executed when all elements are clicked. In the function, it is judged whether the className of the clicked element and the parent element of the element have the className. If it is true, the following content will not be executed
1 2 3 4 5 |
|