


世界只因有你2017-05-19 10:45:10
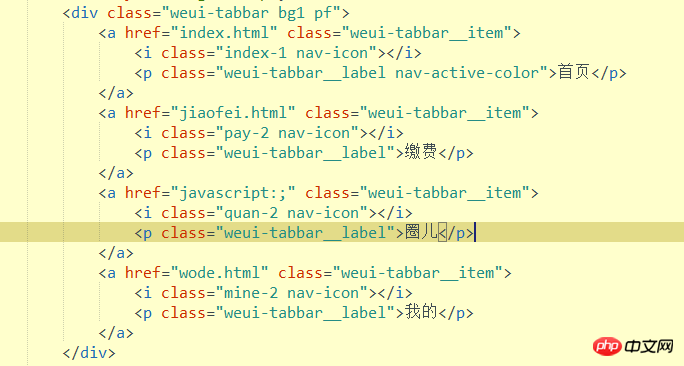
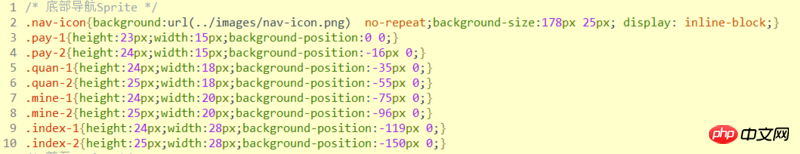
background-position Change the background position and make two sets, one is gray and the other is colored
Just use color to make the font
In addition, if you don’t want to use two sets of pictures, you can use css mask, but the compatibility is not very good
Now that you have written a set of background-position classes, just switch the classes
漂亮男人2017-05-19 10:45:10
$(".sctop li").click(function(){
$(this).addClass("hover").siblings().removeClass("hover")
var index = $(this).index();
$(".spp .sp1:eq("+ index +")").css("height","auto").siblings().css("height","0px");
})
Please refer to this