
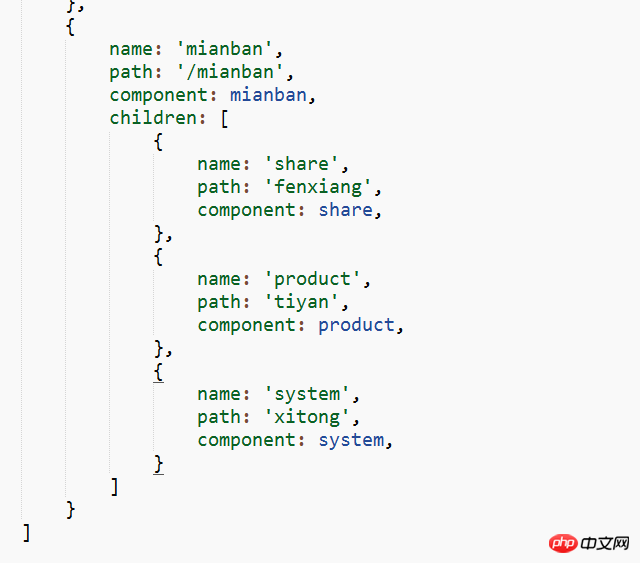
Several sub-routes are set up, that is, the top navigation will switch routes
But when several sub-routes are switched back and forth, there will be flickering.
I found that when switching a route, it will be displayed. The current route displayed will definitely be squeezed out. Then disappear. So there will be flickering.
How to avoid flickering and poor experience.