<form enctype="multipart/form-data" name="form1">
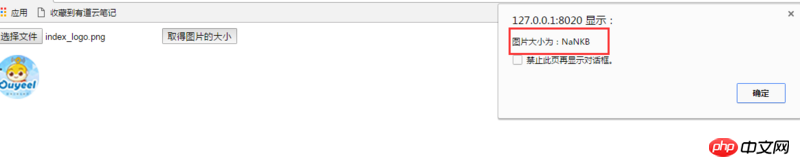
<input type="file" name="file">
<input type="button" value="取得图片的大小" onClick="getSize()">
</form>
<img name="pic" alt="在这儿显示图片">function getSize(){
size = 0;
imgURL = form1.file.value;
imgURLsplice = imgURL.split("\").pop();
imgURLsplicelocal ="../assets/img/" + imgURLsplice;
img = new Image();
img.src = imgURLsplicelocal;
pic.src = imgURLsplicelocal;
if (size <= 0){
size = img.fileSize / 1024;
}
alert("图片大小为:" + size + "KB");
}
PHP中文网2017-05-19 10:44:49
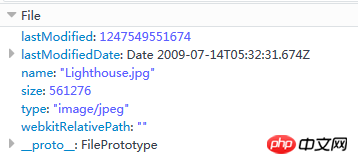
img是个dom类型<img>的东西啊。怎么可能有fileSize这种东西
$("#file")[0].files[0].size才可以有