


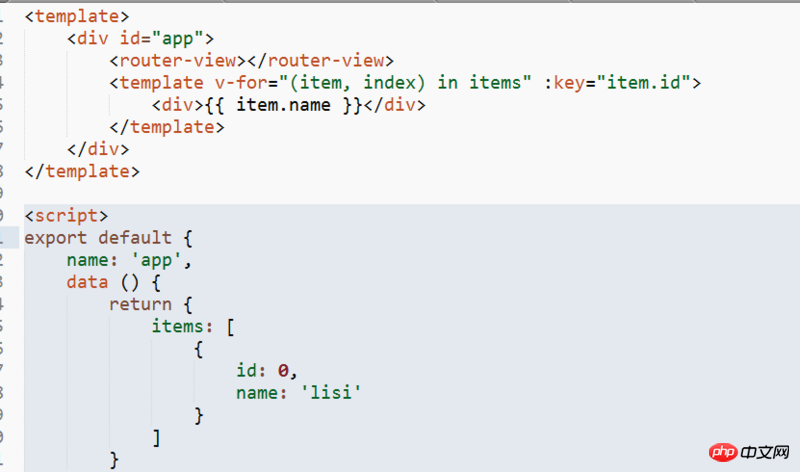
<template>
<p id="app">
<router-view></router-view>
<template v-for="(item, index) in items" :key="item.id">
<p>{{ item.name }}</p>
</template>
</p>
</template>
<script>
export default {
name: 'app',
data () {
return {
items: [
{
id: 0,
name: 'lisi'
}
]
}
},
created () {
},
methods: {
},
mounted () {
}
}
</script>
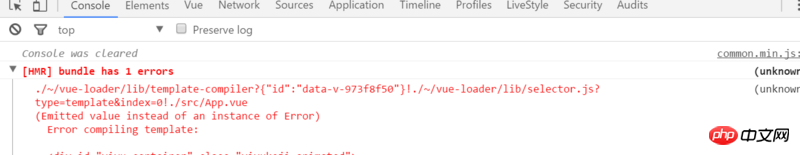
It’s so simple and an error is reported, I’m also drunk.
It’s no problem to create a small demo yourself. do not know why.
By the way, what is the use of :key? I just used it. Explain in detail.
phpcn_u15822017-05-19 10:42:47
Problem solved: : The key must be placed on the real html element, not on <template></template>
The code is modified to:
Note: The <router-view></router-view> tag must be logged out
<p id="app">
<!-- <router-view></router-view>-->
<template v-for="(item, index) in items">
<p :key="item.id">
<p>{{ item.name }}</p>
</p>
</template>
</p>The above code can be parsed into the following code:
<template v-for="(item,index) in items" >
<p v-bind:key="item.id">
<p>{{ item.name }}</p>
</p>
</template>The above code:key=>binds an attribute
: Equivalent to v-bind, has three uses
When binding class or style attributes, support other types of values, such as arrays or objects
When binding prop, prop must be declared in the child component. You can use modifiers to specify different binding types
3. When there are no parameters, you can bind to an object containing key-value pairs.
Reference link
v-bind of vue.js
: The use of key
过去多啦不再A梦2017-05-19 10:42:47
It is recommended to read more about vue’s official documentation. Vue is small and beautiful. The most important thing is that the documentation is friendly to Chinese people. Basically, if you encounter knowledge points that you don’t understand, they are all in the official documentation.
Vue starts from here Introduction - Vue.js
api look here Vue api
vue Example Markdown Editor - Vue.js
In fact, the above links are in the official vue documentation, and they are interlinked.
Read more, practice more, and summarize more, how could you not understand!