
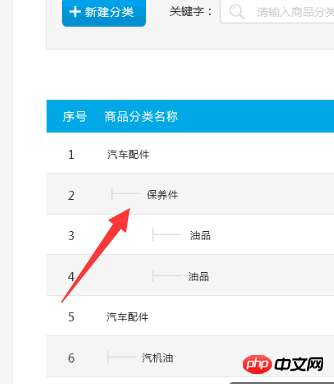
How to write css for this graphic in this category? My method is to add a relatively positioned pseudo-class to the border-bottom
Are there any good ideas
给我你的怀抱2017-05-19 10:42:27
Using border以及:after to achieve, in order to facilitate the viewing effect, the following demo line width is set to 2px.
Online preview
html >>>>>>
<p class='treeline'></p> css >>>>>>
.treeline {
display: inline-block;
width: 100px;
height: 26px;
padding: 12px 0;
box-sizing: border-box;
border-left: 2px solid #888;
}
.treeline:after {
content: '';
display: block;
width: 100%;
height: 100%;
background: #888;
}某草草2017-05-19 10:42:27
Use border for vertical lines and before for horizontal lines
.list-ui{
position: relative;
margin-left: 5px;
padding-left: 45px;
border-left: 1px solid #ccc;
}
.list-ui:before{
position: absolute;
top: 50%;
left: 0;
margin-top: -0.5px;
content: '';
display: block;
width: 40px;
height: 1px;
background: #ccc;
}
伊谢尔伦2017-05-19 10:42:27
Declare a class border and write a horizontal line. Use a pseudo class to write a horizontal line and then rotate it 90 degrees and move the position. Finished
Then this class can be reused~~