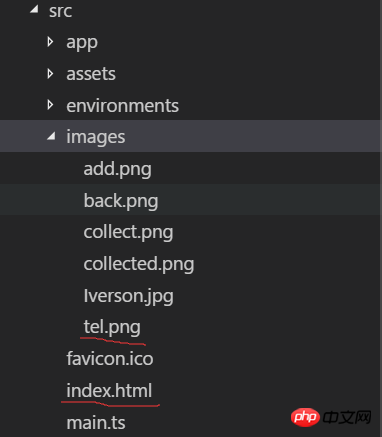
I have the following directory

Insert this code (direct child element of body) into index.html in the picture
<img src="images/tel.png" alt="">But the image address displayed is wrong...

The scaffolding created by angular-cli is used. Started by ng serve. There is no webpack.config.js file under the project
过去多啦不再A梦2017-05-19 10:42:09
Resolved.
You must put the pictures in a directory called assets.
This request is really unreasonable.