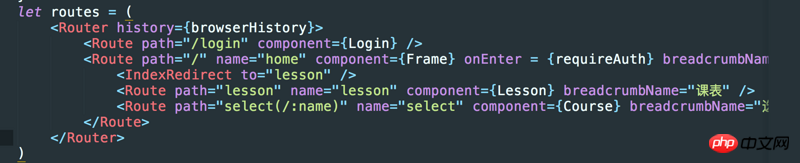
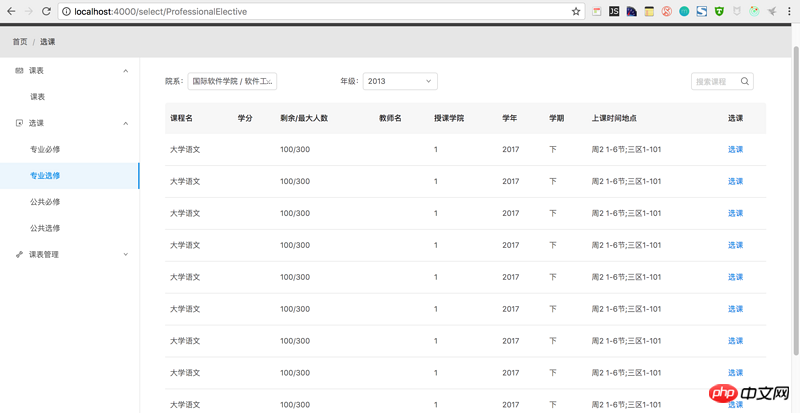
This is my front-end routing. It seems to have no problem, but when the browser refreshes locahost:4000/select/ProfessionalElective, the page will become blank. It must be entered from other routing points. I looked at the loading js and css, the paths become localhost:4000/select/js and localhost:4000/select/css. Shouldn't it be localhost:4000/js? I can directly refresh the path localhost:4000/select page and it will be displayed. What is the problem? 

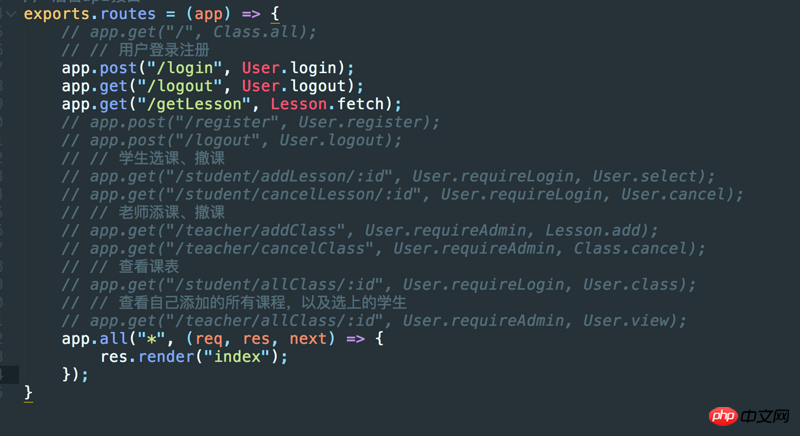
The routing of my node is written like this.

仅有的幸福2017-05-19 10:41:13
<script src='path/to/js'></script>
应该以绝对路径方式写 ,<script src="/select/js/..."></script> in
迷茫2017-05-19 10:41:13
This is about the conflict between front-end and back-end routing. Basically, when you use browserHistory, the front-end routing is not available in the back-end. When you refresh the page, the browser will request the page from the server. If the back-end does not set this route, it will naturally report 404. .
Please read the documentation for details, react-router