let myTimer = setTimeout( () => {
if (diffTimer > 0) {
hours = Math.floor(diffTimer/3600);
minutes = Math.floor((diffTimer/60)%60);
seconds = Math.floor(diffTimer%60);
this.hours = hours > 9 ? hours : '0' + hours;
this.minutes = minutes > 9 ? minutes : '0' + minutes;
this.seconds = seconds > 9 ? seconds : '0' + seconds;
} else {
clearTimeout(myTimer);
}
diffTimer--;
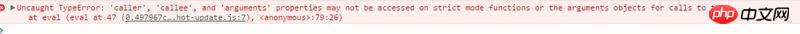
setTimeout(arguments.callee,1000);
},1000)
高洛峰2017-05-19 10:40:45
The arguments object cannot be used when using arrow functions. This object does not exist in the function body. If you want to use it, you can use Rest parameters instead.
http://es6.ruanyifeng.com/?se...
Points to note when using arrow functions There are several points to note when using arrow functions.
(1) The this object in the function body is the object where it is defined, not the object where it is used.
(2) cannot be used as a constructor, that is to say, the new command cannot be used, otherwise an error will be thrown.
(3) The arguments object cannot be used, as the object does not exist in the function body. If you want to use it, you can use Rest parameters instead.
(4) The yield command cannot be used, so the arrow function cannot be used as a Generator function.
Among the four points above, the first point is particularly noteworthy. The pointer of this object is variable, but in an arrow function, it is fixed.