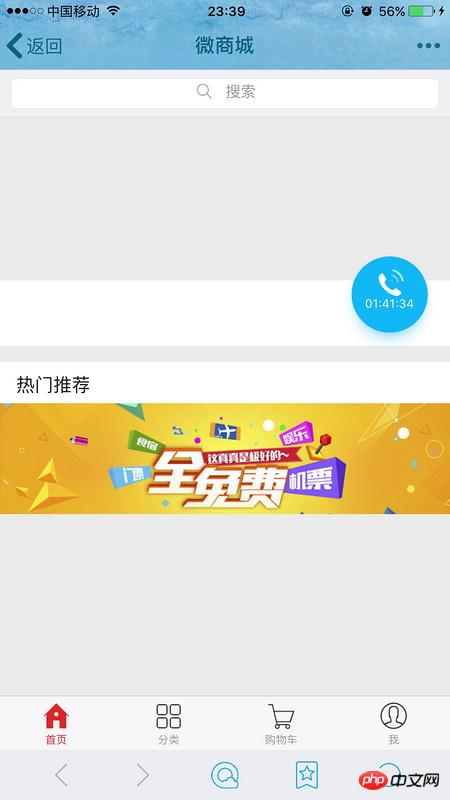
The normal display is like this
But it’s like this on my friend’s iphone6
It is normal in 6sp and 6s. Why does this problem occur?
The code is almost the same as copied from the official website
<tabbar style="position:fixed">
<tabbar-item link="/index?id=1">
<img slot="icon" src="../assets/img/footer_nav_1_active.png">
<span slot="label" style="color:#dd2727">首页</span>
</tabbar-item>
<tabbar-item link="/sort">
<img slot="icon" src="../assets/img/footer_nav_2.png">
<span slot="label">分类</span>
</tabbar-item>
<tabbar-item link="/car">
<img slot="icon" src="../assets/img/footer_nav_3.png">
<span slot="label">购物车</span>
</tabbar-item>
<tabbar-item link="/user">
<img slot="icon" src="../assets/img/footer_nav_4.png">
<span slot="label">我</span>
</tabbar-item>
</tabbar>高洛峰2017-05-19 10:40:34
Looking from the page, it seems that not only the tabbar is messed up, but the search above is also messed up?
The messed up one may have been browsed before you developed it, and the style has been cached.
Clear the cache and see, I ran first: D
世界只因有你2017-05-19 10:40:34
I encountered a similar problem. I found that the reason was the size of the picture