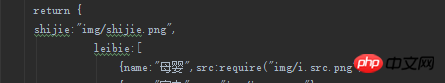
Use v-for to traverse the image address

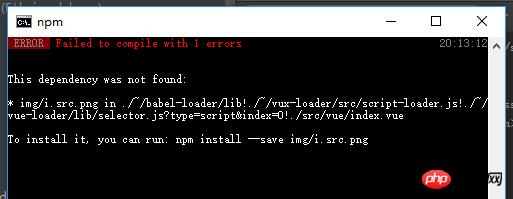
Error reporting this

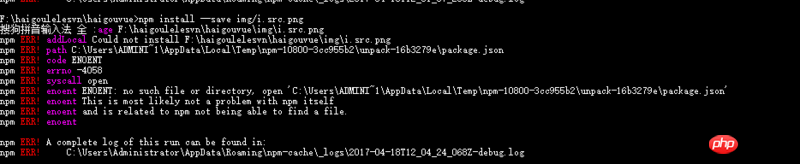
Then run npm install --save img/i.src.png and the error will be reported

How to solve it?
黄舟2017-05-19 10:39:37
Vue calls the things in your require() as node components, so naturally it cannot be found. Remove the requirement
阿神2017-05-19 10:39:37
Post a little more code and take a look, you shouldn’t need the npm install --save ..png npm install is all the modules under node_nodules, not the specific file address
巴扎黑2017-05-19 10:39:37
leibie:[
{name:"母婴",src:"img/i.src.png"},
{name:"家电",src:"img/i.src.png"},
{name:"没装",src:"img/i.src.png"},
{name:"保健",src:"img/i.src.png"},
{name:"服装",src:"img/i.src.png"},
{name:"配饰",src:"img/i.src.png"},
{name:"食品",src:"img/i.src.png"},
{name:"全部",src:"img/i.src.png"}
],
我如果这么写 图片也是找不到 但是在img标签里面写就可以找到