<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<input type="file" id="shangChuan" multiple="multiple" accept="image/*" />
</body>
<script type="text/javascript">
var shangChuan = document.getElementById("shangChuan");
shangChuan.addEventListener("change",function () {
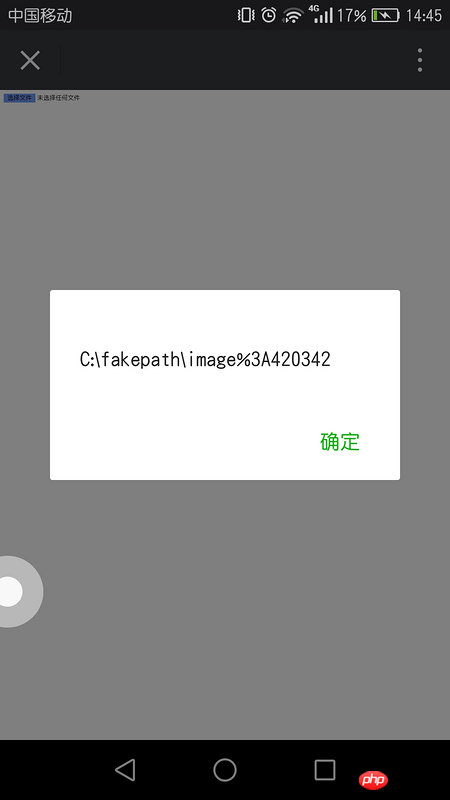
alert(shangChuan.value)
})
</script>
</html>The picture address of Huawei Honor 7i is wrong..

My picture name da_1488896847485.jpeg
高洛峰2017-05-19 10:38:13
In this way, the relevant information of the selected file cannot be obtained.
To obtain basic information, you can use the files attribute of input. The attribute value is the FileList object. The information includes the last modification time of the file, file name, file size, and file type.
To get the address of the image, we can operate it through the FileReader object.
For the complete content of front-end access to files, you can read MDN's "Using Files in Web Applications", or you can read the simplified version of my summary