Vue Newcomer-. -It took me a long time to figure it out...help me! ! ~~
I just want to make three icons under the footer. Click on one icon and that icon will change color, while the other icons will not change color.
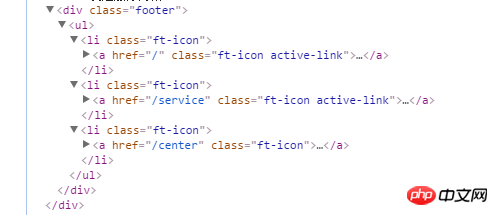
I saw that after clicking, an active-link will be automatically added, and the style is written in active-link, but how come there are two active links at the same time!

PHPz2017-05-19 10:38:08
'/' root route matches all routes by default. If you want '/' to match only the root path, change it to <router-link to="/" exact>
巴扎黑2017-05-19 10:38:08
Maybe the active-link of another button is not cleared when clicking one button