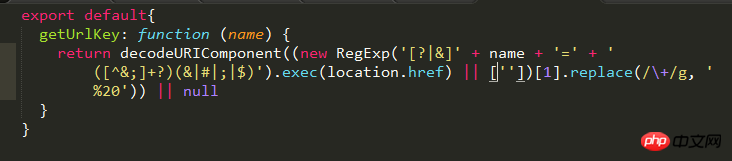
1. Create the geturlpara.js file 
2. Register the global method in main.js
import geturlpara from './geturlpara.js'
Vue.prototype.$geturlpara = geturlpara
3.var mid = this.$geturlpara.getUrlKey("mid")
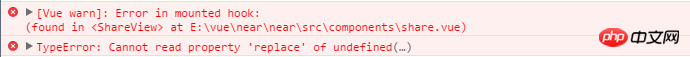
After running, the console reports an error

某草草2017-05-19 10:38:06
There is a url parser in nodejs, and there is a .route attribute in
vue instance, both of which can get the link parameters.
If you can’t encapsulate a js method, you can also do it, or directly search on Baidu, there are a lot of ready-made ones
Your error is still xxx.[ 1] problem, if the returned array is empty or [''], your [1] === undefined
undefined.replace() will naturally report an error
高洛峰2017-05-19 10:38:06
If you are using vue-router the documentation is here Properties of the routing information object
const routes = [
{path : '/portfolio/:year/review', component : Portfolio }
];Get it like this
this.$route.params.year
this.$route.query.id