
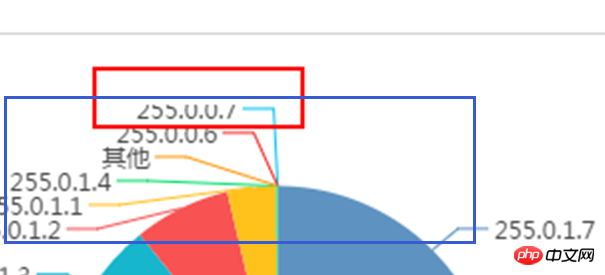
As shown in the picture, my container is on the upper edge of the blue border.
After the pie chart is drawn, the name of the series exceeds the border, but there is a lot of space in the naming on the right side. Why not draw it to the right and light blue The legend should continue to move to the left (slightly tilted to the left) and draw upward at the same time (beyond the upper boundary, resulting in incomplete display)?
Is there any way to solve it?
PHP中文网2017-05-19 10:38:05
Thanks for the invitation~
I just developed a 'black technology',
If there is a limit on the height and there is room in the width, you can consider rotating the pie chart
series[i]-pie.startAngle number
[default: 90]
Change to series[i].startAngle = 180; //Initial top Go to the left
过去多啦不再A梦2017-05-19 10:38:05
If you want to solve the problem of incomplete display, you can set the margin through grid{top:}. If you want to ask why it is not drawn to the right, you have to ask the echarts development team