

I am new to JavaScript and not very familiar with js. Thanks for the advice!
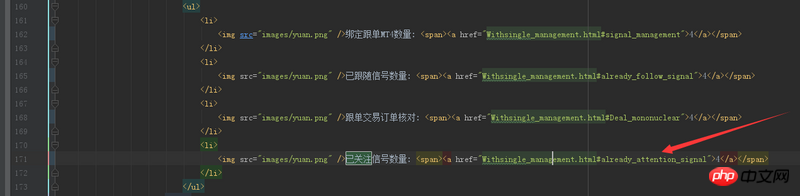
Figure 1 is the front-end code where the anchor link will jump to the corresponding page
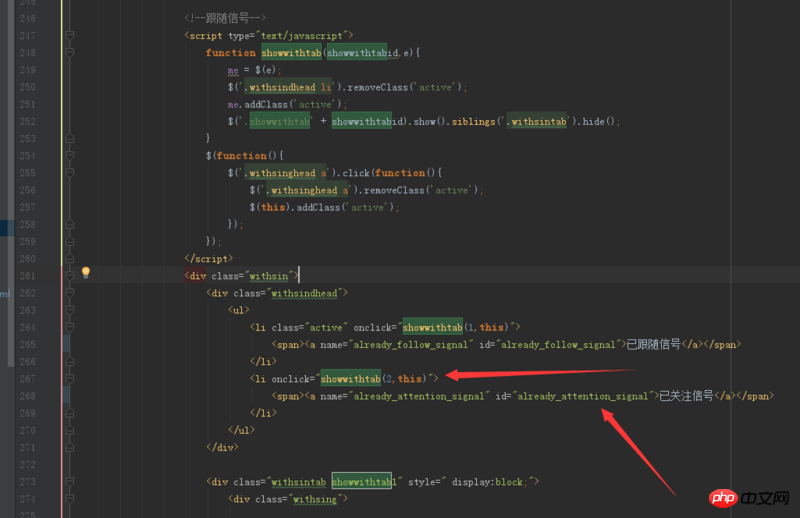
Figure 2 is the front-end code of the page corresponding to the anchor link jump
Emergency question: Because
in Figure 2 name="already_attention_signal"Need
onclick="showwithtab(2,this)"The displayed page can only be executed. So I don’t know how to add or modify Figure 1. Wait online! Urgent! I will reply in time!
phpcn_u15822017-05-19 10:36:55
The problem description is not very clear.
Standard anchor point, use href="#id", of course you can also use the DOM native document.getElementById("targetID").onfocus() to get the same effect. Since you have used jQuery, just use $ ("#targetID").focus() to get focus