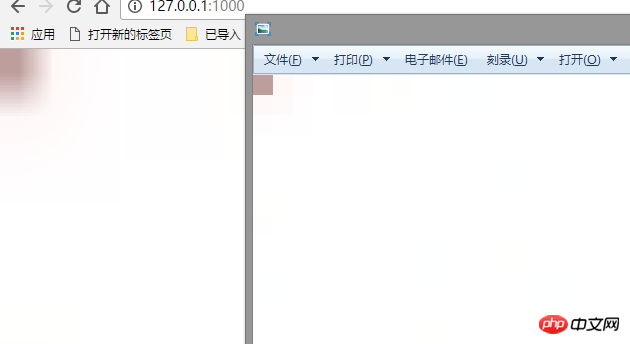
I made a picture of 1000px*1000px, the first pixel has a fill color, and it looks normal after zooming in under Windows
After the front-end requests this picture, set the style: width: 40000px; height: 40000px; after zooming in many times , the pixels are very blurry
I think no matter how you zoom in, what should be presented should always be a uniform color block with obvious boundaries
Is there a way to make the picture perfectly present after it is zoomed in on the browser? What about the content of the pixel? 
为情所困2017-05-19 10:36:48
The browser has a blur algorithm specifically for image enlargement. It seems unreasonable that your image only has one pixel, but for ordinary images, this kind of blur processing can make the enlarged image closer to the original image, rather than blurring the image as soon as it is enlarged. Become a mosaic