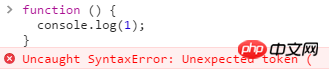
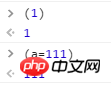
Q1 Use developer tools, console, and enter a piece of js code. What happens when you hit enter?
How to interpret the output and error in the figure below


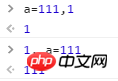
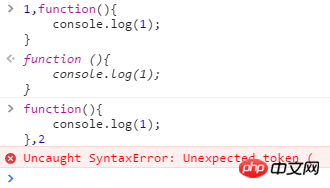
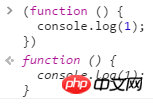
Q2 In addition to variable declaration and definition, what happens when you click Enter when there is a comma?
How to interpret the output and error in the figure below

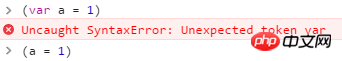
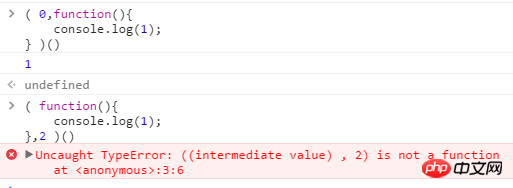
Q3 What happened after adding the parentheses operator and pressing Enter?
Why here, the first and third, are different from the results above


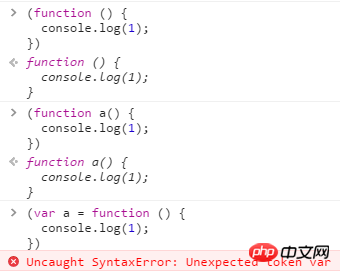
Q4 Comma, parentheses (execute the function immediately), and carriage return, the common effects are as follows
I hope I can figure it out based on the previous questions
Xiaobai is asking a question due to obsessive-compulsive disorder, thank you all in advance!
ringa_lee2017-05-19 10:36:20
Press Enter, the console will use the js parser of the page to execute the entered code, and display the return value obtained by executing the last statement in the console.
var a=1 // undefined
a=111 //111
111 // 111The reason is that the return value of the var statement is undefined, a=111这是一个赋值运算,赋值运算的返回值是a. It is a bit difficult to explain the error reported by the anonymous function.
There are two concepts about functions in js: function declaration and function expression.
var a = function(){} // 函数表达式,(匿名函数表达式)
function b(){} // 函数声明
var c = function c(){} // 函数表达式(命名函数表达式)
// 旧IE不支持named function expressionSince function declarations are very similar to named function expressions, how does the js engine distinguish function whether a keyword is followed by a function declaration or a function expression? The answer lies in the current context. If the context is an evaluation environment, then function is considered to introduce a function expression, otherwise it is considered to be a function declaration.
The error reported in Q1 is because the current context is not an evaluation context, and function is parsed as a function declaration. The error Uncaught SyntaxError: Unexpected token ( means an unexpected left bracket. It is easy to understand. The function declaration requires a function name, which is not given here. A left bracket appears in the function name, so the syntax error reported is in the position of the left bracket.
, Comma is an operator in js. The comma operator will execute the expressions around the comma in sequence, and the return value is the value of the expression on the right side of the comma.
1,function(){} // => function(){}The reason why no error is reported is because the context 1,... constitutes an evaluation context, so the subsequent function is correctly parsed as a function expression.
The error is reported when writing in reverse, because the comma operator has not been parsed yet, and it is not currently an evaluation context, so function is recognized as a function declaration. As for why we don’t backtrack after parsing the comma, this may be due to implementation costs. There are many operators for left and right operands, and for example:
function a(){}
+“”Do you think this kind of code should be parsed into a named function expression plus an empty string, or should it be parsed into a function declaration and a statement?
So, judging from the phenomenon, when judging the function keyword, the js engine only looks at the current context without backtracking. (There may be other potential problems that make backtracking impossible)
()括号在 js 中也是一种运算符,叫组运算符, the group operator has the highest priority, and the return value is the result of the expression evaluation within the brackets.
(function(){})构成了一个合法的表达式,而(var a=1)报错是因为组运算符内只允许表达式,var a=1 is a statement.
(0,function(){
console.log(1)
})() // log 1, 返回 undefined
(function(){
console.log(1)
}, 2)() // 报错,2不是函数I believe you already understand.
阿神2017-05-19 10:36:20
Click Enter. <后面的是返回值,变量声明var a = 1 has no return value, so it is undefined. Direct variable + Enter is equivalent to outputting this variable.
',' is an operator. In C language, , is the operator with the lowest priority (presumably js should also be the same). Its function is to first calculate the formula in front of ',', and then calculate ',' The following formula, the final result returns the formula after ','.
Once this is confirmed, most of your problems will be solved.
Finally, var a = 1根据词法解析,其实等同于var a; a = 1这两句。而js里面()又比较特殊,放表达式是没问题的,比如(a = 1)或者(a ? b : c)this kind of thing is fine.
The problem is that (var a)是错的,因为这不是表达式,不能括起来。同样的(if (a) {b} else {c}) is written incorrectly. This needs to be written in such a way that it can be enclosed using the ternary operator.
In fact, the main question of the question is the difference between 语句和表达式 in js. If you understand what a statement is and what an expression is, you can understand all the above questions by yourself.
迷茫2017-05-19 10:36:20
Ask and answer your own questions and summarize:
Press Enter, the console will use the js parser of the page to execute the entered code, and display the return value obtained by executing the last statement in the console.
Variable declaration and function declaration do not return any value, or return undefined
JS determines whether the function keyword is followed by a function declaration or a function expression, depending on the context above.
Comma operator: perform multiple operations in one statement. When used for assignment, the comma operator returns the last item in the expression. ————The Little Red Book has
var num =(1,2,3,0) //num的值为0Parenthes are not operators, but a grammatical construct.
var x = 1;
(x) //迷惑
var x = 1;
(x) = 2;//返回2,没有报错,所以“圆括号不是运算符,而是一种语法结构。”它一共有两种用法:
一种是把表达式放在圆括号之中,提升运算的优先级;
另一种是跟在函数的后面,作用是调用函数。Note: Only expressions can be placed within operator parentheses. If a statement is placed within parentheses, an error will be reported.
Immediately execute the function ()()
The first bracket must be function, specifically (combined with Q3) function expression, anonymous expression or named expression can be used

The above reference: will's answer and Ruan Yifeng's JS standard reference tutorial - operators