
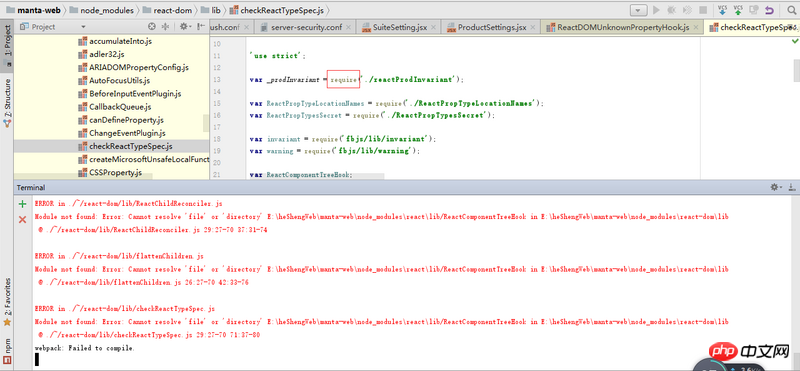
'use strict';
var _prodInvariant = require('./reactProdInvariant');
var ReactPropTypeLocationNames = require('./ReactPropTypeLocationNames');
var ReactPropTypesSecret = require('./ReactPropTypesSecret');
var invariant = require('fbjs/lib/invariant');
var warning = require('fbjs/lib/warning');
var ReactComponentTreeHook;The company's project was copied to the local npm run local and a lot of errors occurred. I looked for the basic beginning of the file, and they all started with react-dom. May I ask where I went wrong? How to solve it
Supplement:
npm install did not report an error
My npm run build exploded with a warning
WARNING in ./~/react/dist/react.min.js
Critical dependencies:
12:407-414 This seems to be a pre-built javascript file. Though this is possible, it's not recommended. Try
to require the original source to get better results.
@ ./~/react/dist/react.min.js 12:407-414
WARNING in ./~/react-dom/dist/react-dom.min.js
Critical dependencies:
12:478-485 This seems to be a pre-built javascript file. Though this is possible, it's not recommended. Try
to require the original source to get better results.
@ ./~/react-dom/dist/react-dom.min.js 12:478-485
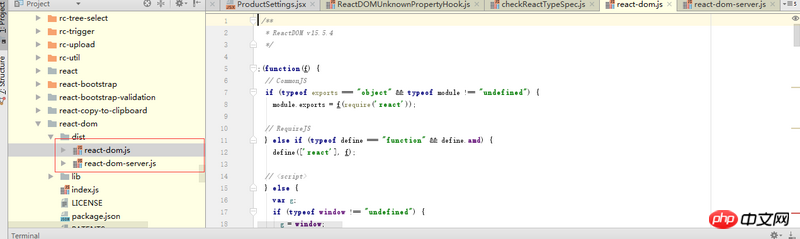
Does this require me to install react-dom.min.js, but my company’s computer doesn’t have it installed either...
世界只因有你2017-05-19 10:36:15
The prompt is that the file (folder) cannot be found. I don’t know how you copied it, whether you ran npm i, or whether there are nested packages in one of your packages. The initialization is not complete