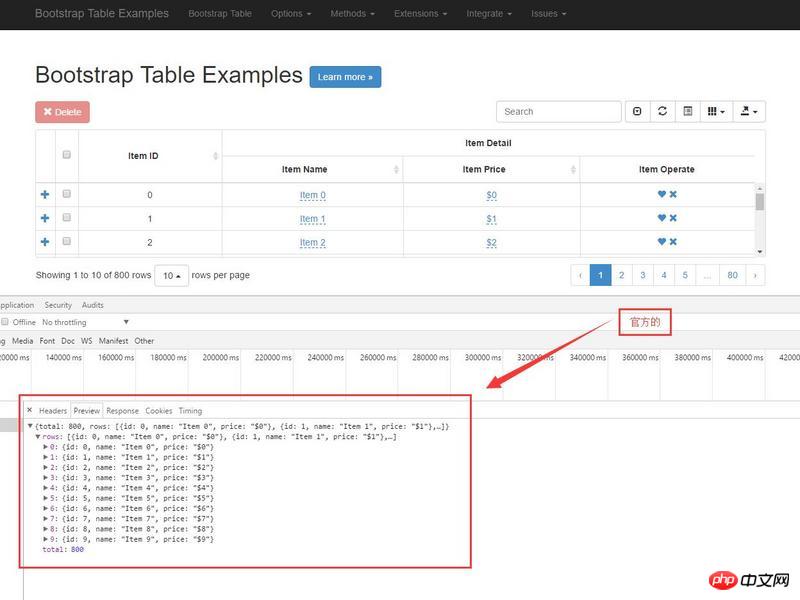
Official example shows
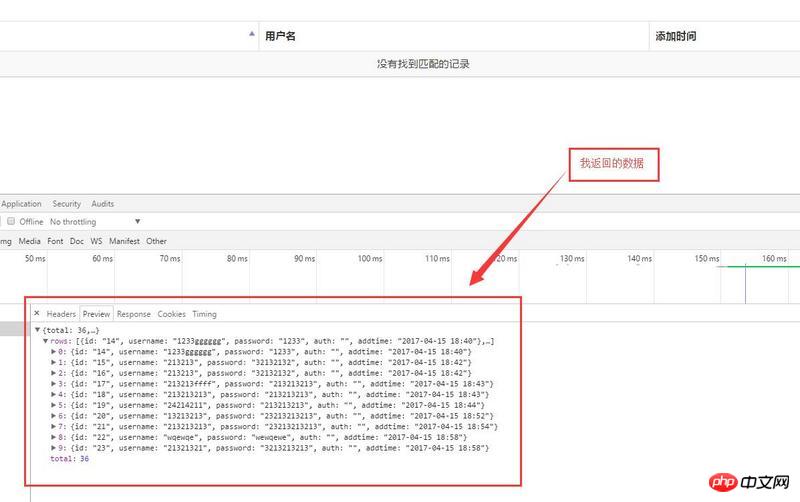
The data I returned in the background
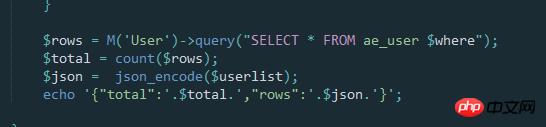
Attached is the code for obtaining data from my background: 
漂亮男人2017-05-19 10:35:44
I also encountered it. The reason is that there is a bug when loading, and sidePagination must be specified as server.
The js code is modified as follows:
$('#table').bootstrapTable({
url: '/static/data1.json',
sidePagination:"server",
columns: [{
field: 'id',
title: 'Item ID'
}, {
field: 'name',
title: 'Item Name'
}, {
field: 'price',
title: 'Item Price'
}, ]
});or modify html
<table id="table"
data-side-pagination="server"
data-show-columns="true"
data-search="true"
data-show-refresh="true"
data-show-toggle="true"
data-pagination="true"
data-height="500">
</table>