

moveUp: function(result){
var self =this,timer,circleTime=0;
var _result=result;
timer = setInterval(function(){
self.goHtml(_result[circleTime]);
circleTime++;
},6000);
},
goHtml: function(val){
return val;
}The value returned by v-html is empty, with nothing. Because the info in the goodsList has not changed during the traversal, the data will not be rendered to the DOM node. How to solve the problem? (Attachment: The first picture is shown without the moveUp method for everyone to see)
天蓬老师2017-05-19 10:35:36
html
<p id="app">
<ul>
<li
v-show='item == current'
v-for='item in arr'>{{item}}
</li>
</ul>
</p>js
new Vue({
el: "#app",
data: {
arr: [1, 2, 3, 4, 5, 6],
current: 1
},
created(){
setInterval(() => {
this.current++
}, 1000)
}
})Provide an idea. . .
PHP中文网2017-05-19 10:35:36
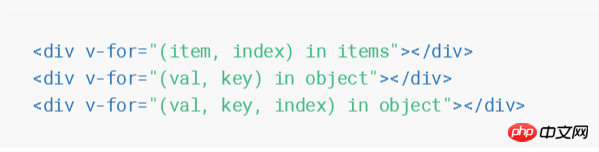
v-for="(index,info) in goods.listId" Is it written backwards?

Info should be in the front and index in the back