Currently, the way I know of js to obtain the URL carrying parameters is
window.location.search
But suppose there is a link to www.xxxxxx.com?aaa=bbb&ccc=ddd#ok
What is obtained is?aaa=bbb&ccc=ddd#ok
I don’t want the hash value after this #. Can it be removed? Or do I have to use regular expressions to remove it?
ringa_lee2017-05-19 10:33:45
The
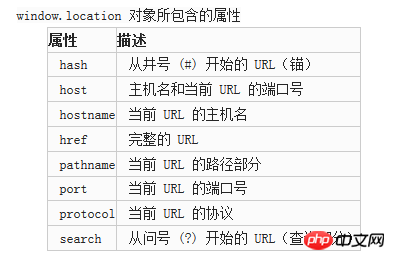
location object has a hash attribute, which stores the string starting with # in the URL, so it is not necessary to use regular replacement. Direct matching replacement can also be used:
var nohash = window.location.href.replace(window.location.hash, '');Reference: http://www.w3school.com.cn/js...
给我你的怀抱2017-05-19 10:33:45
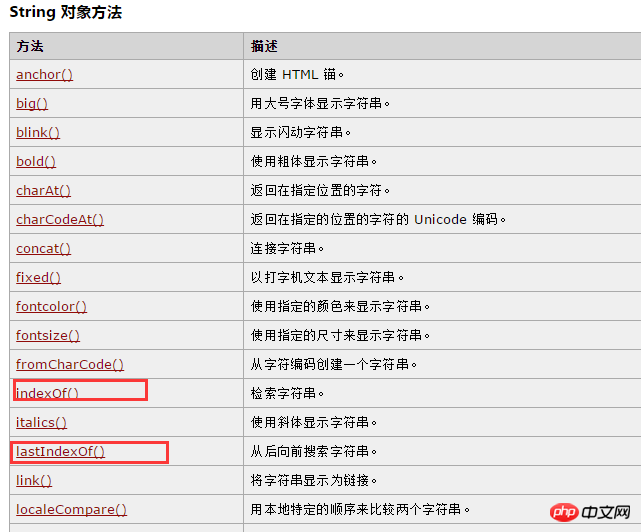
Can you be sure that only one # symbol appears in the address string? If possible, get the entire address string, and then use string.IndexOf("#") to get the current character position. Then you can get it at will
For example:
String str = www.xxxxx.com?aaa=bbb&ccc=ddd#okThen
String url = str.substring(0,str.IndexOf("#"));----------------------------------Separating line---------- ------------------


仅有的幸福2017-05-19 10:33:45
var str = " www.xxxxxx.com?aaa=bbb&ccc=ddd#ok" ;
var url = str.split('#')[0];
習慣沉默2017-05-19 10:33:45
It should be possible that there is no direct interception function on your mobile phone

It’s better to judge and split it
为情所困2017-05-19 10:33:45
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<script type="text/javascript">
var url = window.location.herf;
var url = 'https://www.baidu.com/s?wd=1&rsv_spt=1#notNeed';
function getQuery(url){
var temparr = [],
json = {};
var queryStr = url.split('?')[1];
var queryStrNoAnchor = queryStr.substr(0,queryStr.indexOf('#'));
tempArr = queryStrNoAnchor.split('&');
var i = 0,
len = tempArr.length;
for(; i<len; i++){
json[tempArr[i].split('=')[0]] = tempArr[i].split('=')[1];
}
return json;
}
var result = getQuery(url);
console.log(result);
</script>
</body>
</html>