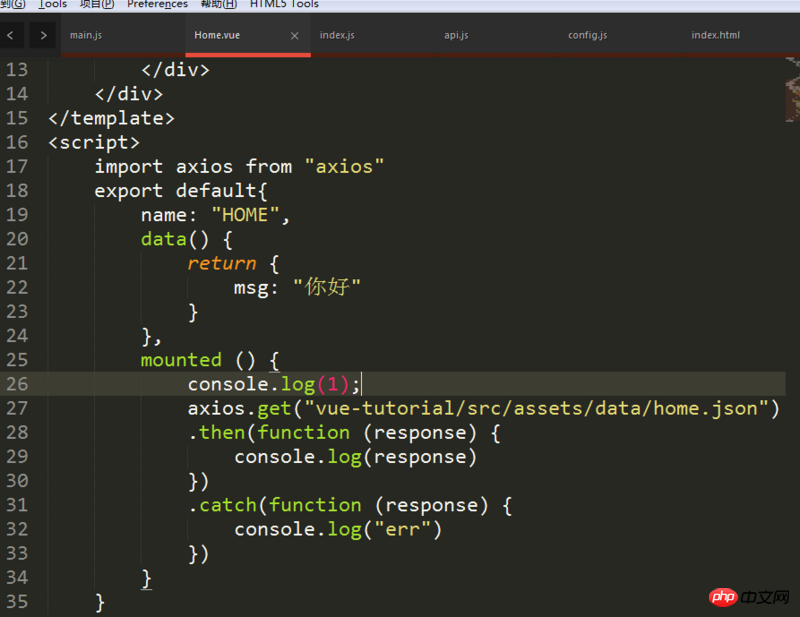
This is the vue page
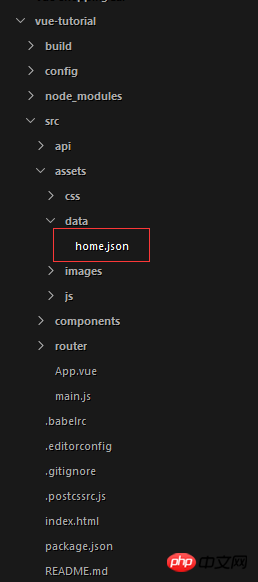
This is the project structure
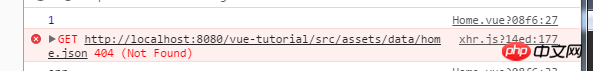
result
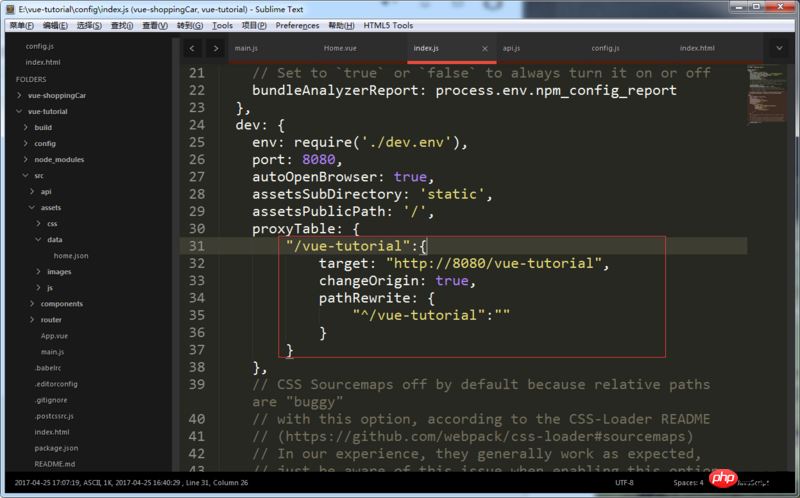
The configuration added by index.js under config
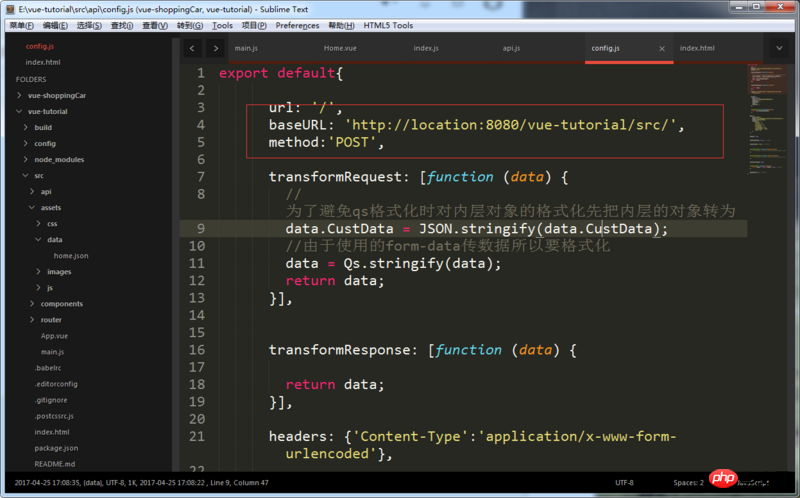
The modified path in the axios configuration file
Everything is wrong no matter how I set the path. I just can’t find this json file. I hope someone can give me some advice. Thank you
迷茫2017-05-19 10:33:07
Put the home.json file in the /static/ directory, and then
axios.get('http://localhost:8080/static/home.json')给我你的怀抱2017-05-19 10:33:07
It seems that axios requests http, so the json file I created myself cannot be accessed? I don’t understand a bit
为情所困2017-05-19 10:33:07
Modify the local dev-server.js... just parse it into static resources...
For example, put your json in the /example folder and modify express as follows~
build/dev-server.js
app.use('/example', express.static('./example'))