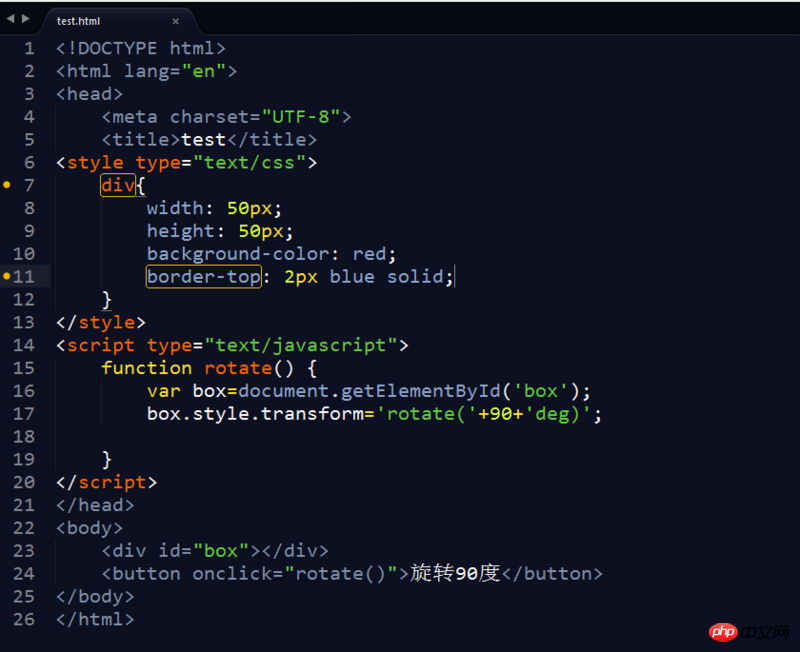
The first time the button is clicked, p will rotate 90 degrees. Clicking it again will be useless.

ringa_lee2017-05-19 10:32:33
Get the current degree of rotation and add 90 to it instead of setting the world to 90
PHP中文网2017-05-19 10:32:33
This question is easy to say, just like the answers of the two people above, neither simple nor simple.
If you write more standardizedly.
//获取元素
var op = document.getElementById("box");
//每次点击获取其旋转的角度
//这里由于需要获取transform:ratate属性是比较麻烦的。
//我们记为操作Action,得到结果为nCurrRotate。
//设置新的值
box.style.transform='rotate('+ (nCurrRotate+90) +'deg)';
Action
Action reference here: [1]: http://blog.5ibc.net/p/25577....