I have a large screen resolution and the background is displayed in full screen without any problem. When I switch to a small screen, the scrolling content has no background. How can I solve it?
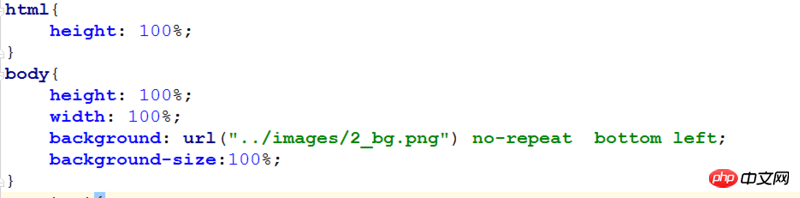
Code: 
ringa_lee2017-05-19 10:32:07
Your height is written as 100%. Of course there will be no background when the scroll appears