<body>
<p id="app">
<p class="con1" @click="click">
vue
<p class="con2"></p>
</p>
</p>
<script>
var vm = new Vue({
el: '#app',
mounted() {
for (let i of this.$el.children) {
console.log(i)
}
},
methods: {
click() {
for (let i = 0; i < this.$el.children.length; i++) {
console.log(this.$el.children[i])
}
}
}
})
</script>
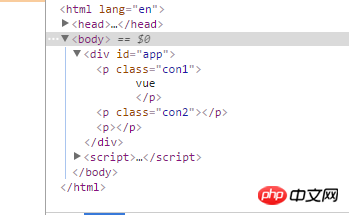
</body>It is obviously nested, but after generation it is the same level
天蓬老师2017-05-19 10:31:56
This is followed by the vue 没关系,是因为浏览器渲染的时候不允许 <p> 标签包含 <p> 标签,所以你自己看下,实际渲染生成了三个 <p> tag.
Throw it aside vue and write a separate one
<p>1
<p>2</p>
3</p>You will also find that it is rendered by the browser as
<p>1</p>
<p>2</p>
"3"
<p></p>