0 == "" // true
Is the above code caused by implicit conversion or because 0 is equal to false and "" is also equal to false, so they are equal, but I think the possibility of implicit conversion is high, because it will not appear if the === sign is used This kind of problem.
My question is this, it is
0 == 0
still
false == false
黄舟2017-05-19 10:31:55
Let me make it clear to you, no one here is more familiar with implicit conversion than me.
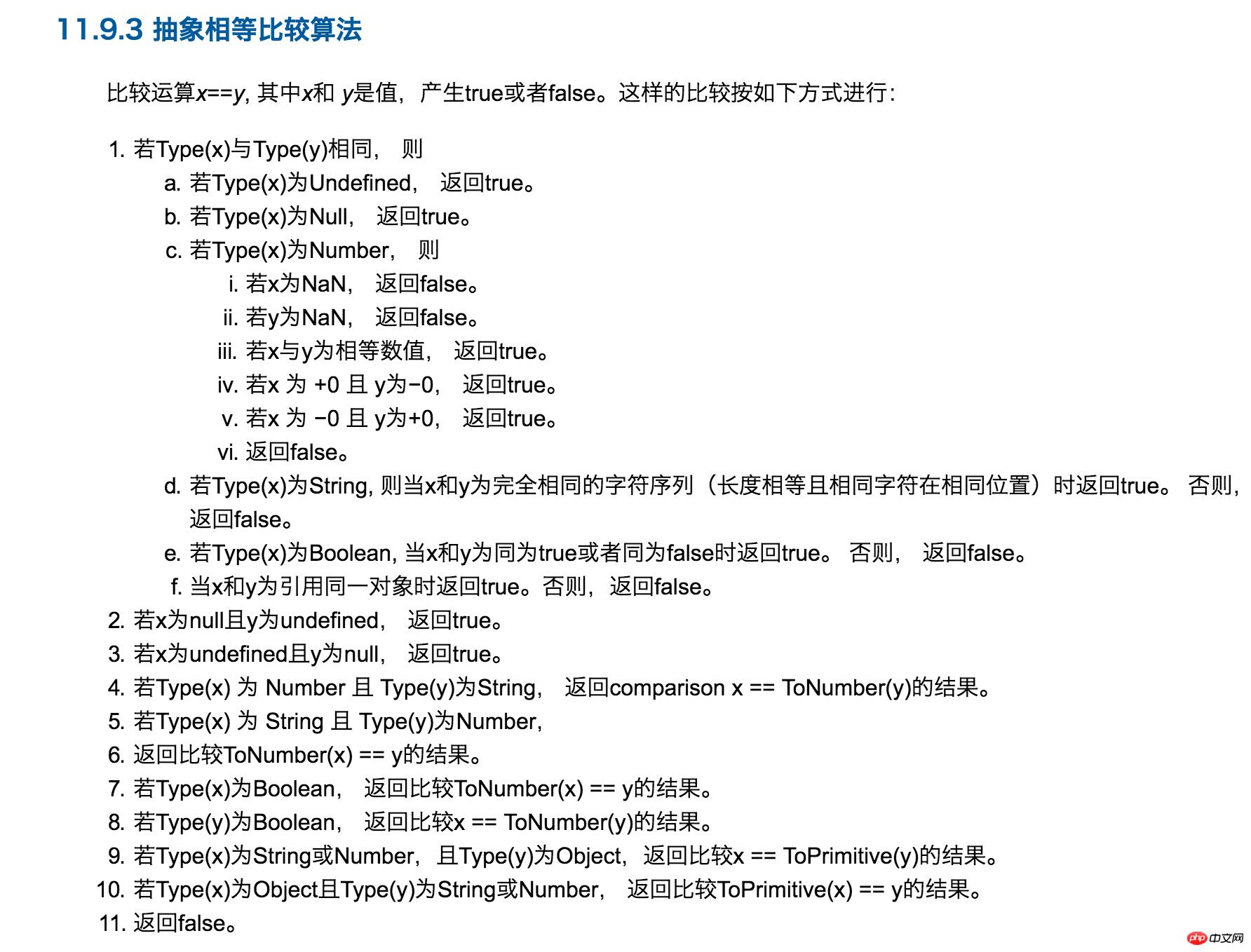
First look at the rules for == conversion in the ECMAScript specification:

typeof 0 on the left is number type
typeof "" on the right is string type
According to the corresponding rules, if the lower 4 rules are met, comparison will be made at this time x==ToNumber(y) at this time 0==ToNumber("")
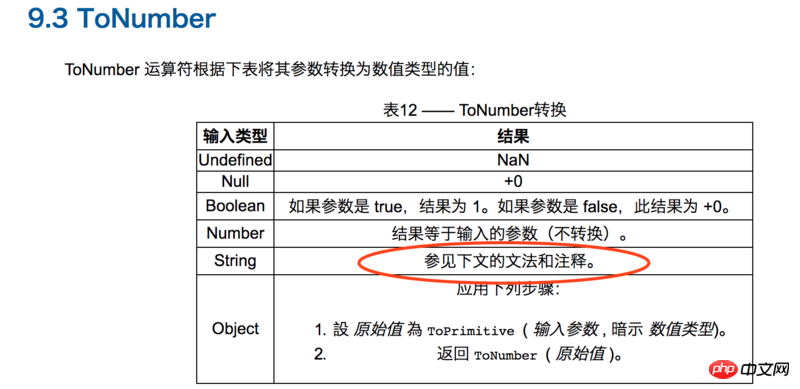
Let’s take a look at ECMAScript’s corresponding rules for ToNumber():

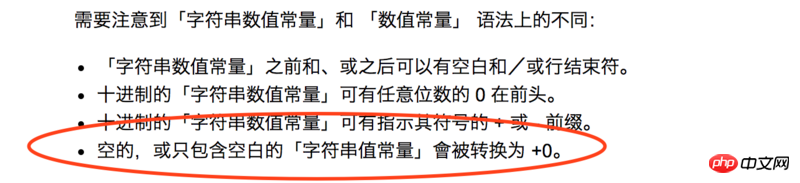
Then look below:

Did you see that the final ToNumber("") will be converted to +0
In the end it became 0==+0. You said you can’t wait? Remember that implicit conversions end up being a comparison of two numbers.
The specific corresponding rules can be described in this picture: 
Of course these are the simplest. You can try these:
[]==![]
++[[]][+[]]+[+[]]==10
console.log(([][[]]+[])[+!![]]+([]+{})[!+[]+!![]])Okay, if you don’t understand the above, you can read the two articles I wrote. It takes time to study to understand.
From []==![] to true to analyze various painful type conversions in JavaScript
From ++[[]][+[]]+[+[]]==10? An in-depth explanation of implicit conversion of weakly typed JS
After understanding the above, you can use these to practice:
1.{}+{}
2.{}+[]
3.[]+{}
4.{}+1
5.({}+1)
6.1+{}
7.[]+1
8.1+[]
9.1-[]
10.1-{}
11.1-!{}
12.1+!{}
13.1+"2"+"2"
14.1+ +"2"+"2"
15.1++"2"+"2"
16.[]==![]
17.[]===![]大家讲道理2017-05-19 10:31:55
Conversions are all false.
!!0
!!""
Of course, the specific comparison depends on the rules
怪我咯2017-05-19 10:31:55
0 will be implicitly converted to false, and an error will be reported in strict mode. It is recommended to use === for comparison
给我你的怀抱2017-05-19 10:31:55
JS has rules for "==" comparison, which fits your situation specifically: if one value is a number and the other is a string, first convert the string into a number, and then use the converted value Compare.
So the empty string "" on the right side of the equal sign will be converted into the number 0, and the left and right are equivalent. There is a detailed introduction to == comparison conversion rules on the js authoritative guide

怪我咯2017-05-19 10:31:55
0 == "" // true
This sentence is equivalent to 0 == Number("")
For comparisons between the three types of numbers, strings, and Boolean types, they are first converted into numbers and then compared.