In fact, I mainly want to load different global variables when webpack executes npm run build, npm run dev, npm run test, such as the address of api, the address of static resources, etc.
Now every time I use vuex to publish to the production environment, I have to manually change the variable host stored in vuex, which feels a bit stupid.
If you can get the packaged parameters, for example, when executing npm run build, load a global.prod.js module, which defines the interface address of the production environment, etc., you can Improve efficiency and reduce errors when packaging and publishing.
伊谢尔伦2017-05-19 10:31:48
You can refer to the configuration of vue-cli
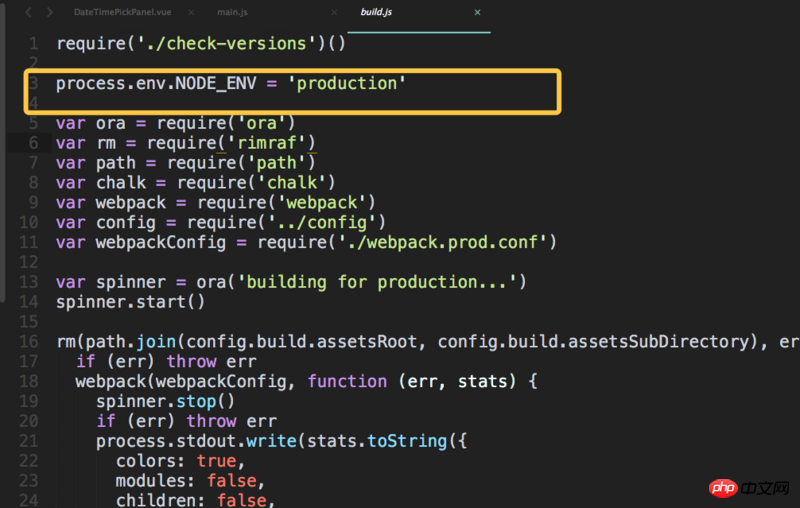
For example, add code to the production phase script (build/build.js): process.env.NODE_ENV = 'production'

In this way, in main.js, you can make different if judgments by judging the value of process.env.NODE_ENV and set different values for variables.
