I want to create the effect of the picture below. There are currently 6 pictures and there are two questions
1. How to start from the first or last picture without interruption after moving to the left or rightmost position
2 .How to create the maximum effect of the middle position picture?
I hope experienced students can provide ideas
某草草2017-05-19 10:31:25
Element UI’s revolving lantern has similar effects, you can refer to it. (See the [card] effect at the bottom)
PHPz2017-05-19 10:31:25
1. Like the carousel picture, add one at the end that is exactly the same as the first one. For example, this structure is 1234561.
2. There are two biggest effects, one is to enlarge the entire image, and the other is to enlarge only the height and width content unchanged. The former uses scale, and the latter directly changes the width and height.
習慣沉默2017-05-19 10:31:25

My thoughts are as above
<p class="view">
<p class="container">
<p class="item"></p>
<p class="item"></p>
<p class="item"></p>
<p class="item"></p>
<p class="item"></p>
</p>
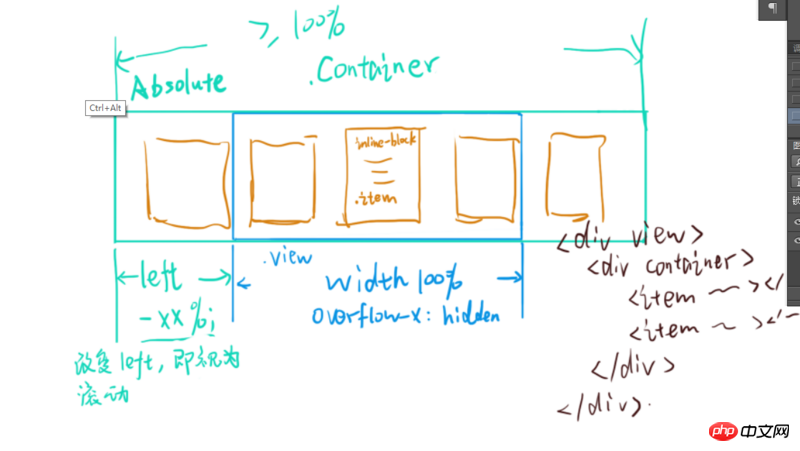
</p>CSS focuses on settings .view 的 overflow-x 为 hidden
Also .container 的 absolute
This way, the .container left change can be converted into which looks like scrolling
The problem now is to make the middle one bigger
According to the routine, you also need to write .iambig as the enlarged style
After all preparations are done:
Convert the problem into a data problem
Render the data
// box.js
var Box = (function(){
var container = $('.container');
var items = $('.item'); // 假设已经有一个已经变大了
var isBig = items.map(item => {
return item.hasClass('iambig');
});
// 把item映射成isBig
// 比如第一个的item的类是 'item iambig'
// 那么 isBig 将会是
// [true, false, false, false, false]
var next = function(){
// 最后一个吐出来插到最前面
var last = isBig.pop();
isBig.unift(last);
}
var pre = function(){
// 最前面站出来插到最后面
var first = isBig.shift();
isBig.push(last);
}
var render = function(){
items.removeClass('iambig'); // 大家都去掉 iambig
isBig.forEach((e, i)=>{
if (e) {
$(items[i]).addClass('iambig');
container.css(left, i); // 这个让他滚动。。。 这个得看情况弄了 这个值可以是百分比也可以是px 。。。 看你具体需求了
}
})
}
return {
next: next,
pre: pre,
render: render
}
})(); After everything is ready, bind the exposed next pre render to the corresponding button
PS: Pre, next remember to render after changing the data
CSS overflow, absolute width and other basic CSS postures
Array.prototype.forEach, common methods of jQuery, etc.
= = . . . . hope this helps.