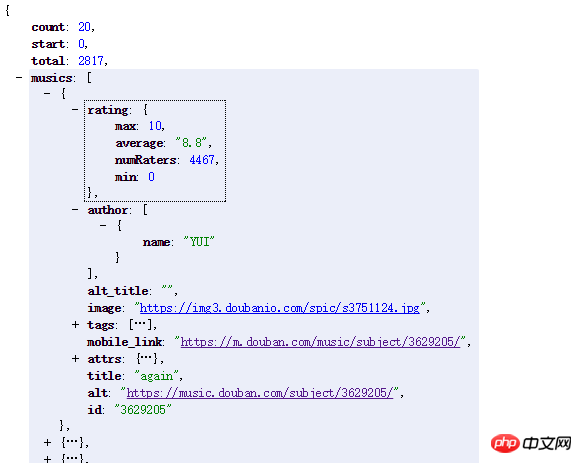
Not long after reading the vue.js document, I wanted to use vue.js to make a small demo. I used Douban’s API and obtained several layers of json data. 
js code
actions: {
// search the music
get_music (context, object) {
axios.get(API.searchMusic + object.name)
.then((response) => {
context.commit('getMusic', response.data.musics)
})
}
}vue component
<p>
<img :src="musics.image">
<p>{{ musics.author }}</p>
</p>The picture is obtained, but I don’t know how to get the name under the author. If I write autho directly, it will be displayed as
[{name: 'XXX'}]Should I modify the js above, or how should I write it
滿天的星座2017-05-19 10:31:17
Since it is an array, it means there may be more than one author. Then you can loop the output.
<p>
<span v-for="a in musics.author">
{{ a.name }}
</span>
</p>大家讲道理2017-05-19 10:31:17
I think it’s {{ musics.author[0].name}}. . . . , you just need to understand the data format clearly. . .