I am in a.vue file
<style>
@import '../css/bootstrap.css';
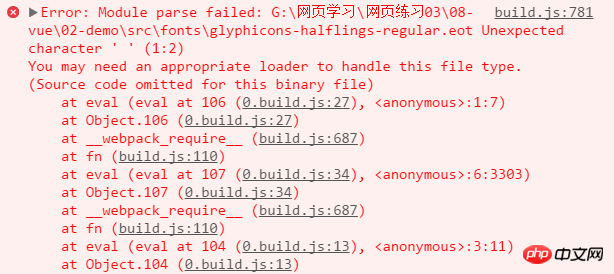
</style>But it prompts an error,

PHP中文网2017-05-19 10:29:41
cnpm i --save-dev url-loader
Input module.rules: in webpack.config.js
{
test: /\.(eot|svg|ttf|woff|woff2)$/,
loader:"url-loader",
options: {
name: '[name].[ext]?[hash]'
}
}Restart npm run dev.