Google, IE, Opera, normal display example
FF error display example
PS: I defined the front side to be displayed as app1, and the back side after hover is triggered to be displayed as app2. The html and css codes are as follows
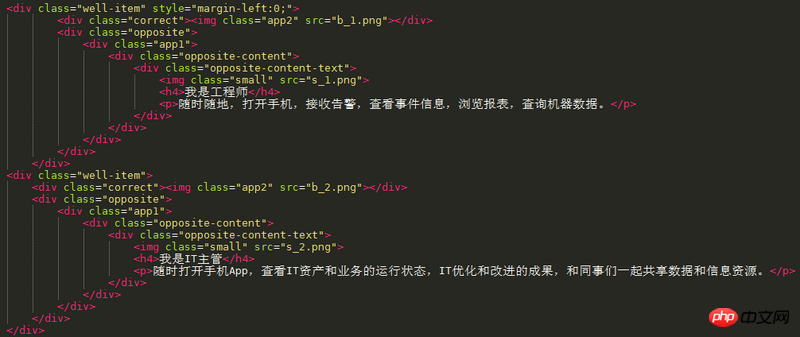
html
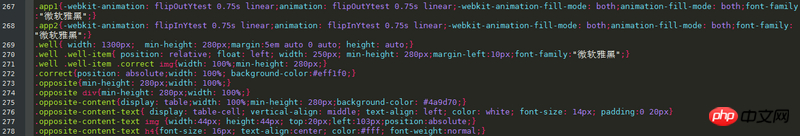
css
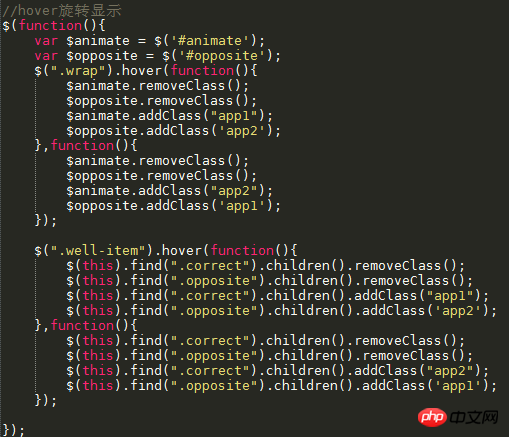
jquery
曾经蜡笔没有小新2017-05-19 10:29:12
First remove the picture on the back, debug and check the layout, it feels like it is not clear and floating
天蓬老师2017-05-19 10:29:12
transform: rotateY(180deg) translateZ(1px); // translazeZ(1px) solves the problem of browser image flipping and display
Another reminder: Do not post pictures of the code. It is not easy to see and it is difficult for others to test and modify. Just post the code directly.