

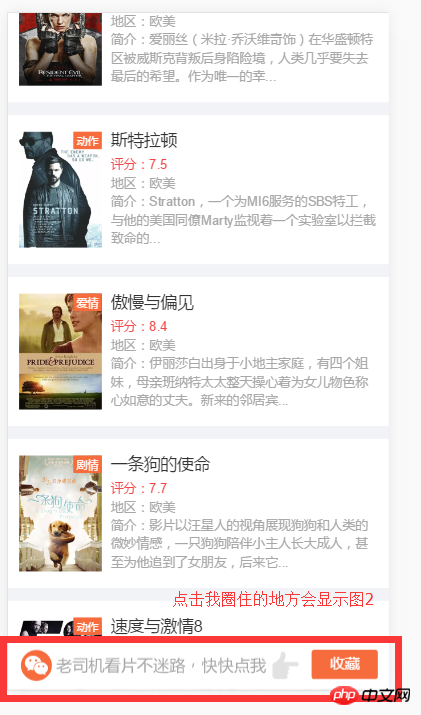
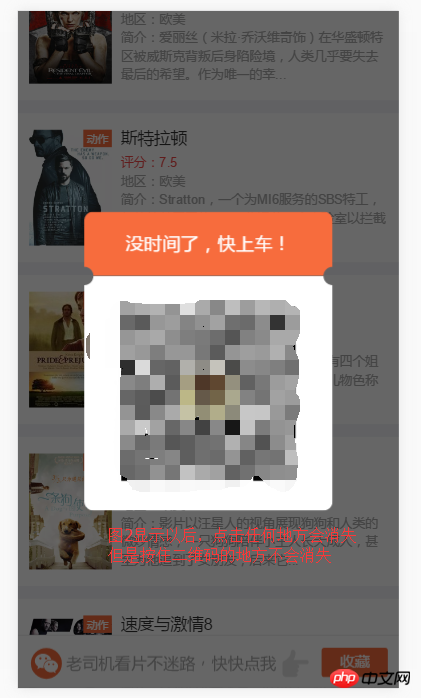
Added a banner to the mobile page, click on the banner layer p to display an originally hidden p
The code was found, but adding html always failed, I hope someone can help me, thank you very much! code show as below:
$(document).ready(function(){
$("#ma").click(function(e){
e.stopPropagation();
$("#lyt").removeClass('hide');
});
$(".cle").click(function(){
$("#lyt").addClass('hide');
});
$('.layout').click(function() {
if (!$("#lyt").hasClass("hide")) {
$("#lyt").addClass("hide");
}
});
$("#lyt").click(function (e) {
e.stopPropagation();//阻止事件向上冒泡
});
HTML code is as follows
<body>
<p class="bottom" id="ma">
<p class="btn btn1">
<p class="weixin"><img src="{maccms:path_tpl}/images/gzorange.svg"></p><span class="guanzhu">收藏</span>
</p>
</p>
<p id="lyt" style="display: none">
<p class="layout"></p>
<p class="tc">
<p><p class="cle"></p><img src="/images/torange.svg" class="cleimg"><span class="st">没时间了,快上车!</span></p>
<p><img src="/images/b.svg"><p><img src="/images/14922386198576.jpg" class="sb"></p></p></p>
</p>
<script>
$(document).ready(function(){
$("#ma").click(function(e){
e.stopPropagation();
$("#lyt").removeClass('hide');
});
$(".cle").click(function(){
$("#lyt").addClass('hide');
});
$('.layout').click(function() {
if (!$("#lyt").hasClass("hide")) {
$("#lyt").addClass("hide");
}
});
$("#lyt").click(function (e) {
e.stopPropagation();//阻止事件向上冒泡
});
</script>
</body>
我想大声告诉你2017-05-19 10:28:32
Your$(document).ready(function()方法没闭合,我试了下,在你的代码后面加上});闭合后,是可以工作的,点击后显示隐藏的东西。
(由于你没贴样式,所以我自己猜着给hide写了个display:none,但是我发现你的 id="lyt"是用的style="display: none",你直接给它弄个class="hide"bar)
The code is as follows:
<script>
$(document).ready(function(){
$("#ma").click(function(e){
e.stopPropagation();
$("#lyt").removeClass('hide');
});
$(".cle").click(function(){
$("#lyt").addClass('hide');
});
$('.layout').click(function() {
if (!$("#lyt").hasClass("hide")) {
$("#lyt").addClass("hide");
}
});
$("#lyt").click(function (e) {
e.stopPropagation();//阻止事件向上冒泡
});
});
</script>Since you didn’t post the style, I took a guess and tested it:
By default, there is only the “Favorites” column on the pageid="ma"
Click the favorites bar to display id="lyt",这里面包含了class="layout"和class="tc",而class="tc"里还包含了class="cle"
Click class="cle",id="lyt" to hide
When you click on the class="layout",id="lyt"也会隐藏,没弄懂的是这里你为啥会用个判断,layout是包含在 lyt 里的,只可能 lyt 显示了,才能看到 layout,才能点到它吧。。。所以,也就是 layout 能看到的时候,应该是 lyt 没有 hide style, why are you still judging
Probably because there is no style and I don’t quite understand what the things on your page are for, so I may not understand it. You have closed the ready method. If you still have problems, you can directly post a screenshot of the page.
淡淡烟草味2017-05-19 10:28:32
$("#ma").click(function(e){
e.stopPropagation();
$("#lyt").removeClass('hide'); //$("#lyt") 默认没有hide,怎么显示?改成$("#lyt").show();
});为情所困2017-05-19 10:28:32
Since you use jQuery to write, why don’t you just use .show(),.hide(),.fadeIn(),.fadeOut()these packages, and there are no styles attached, so I don’t quite understand.