Ask the master, webpack usually outputs a complete js file. How can the generated js module be loaded dependently?
仅有的幸福2017-05-19 10:28:12
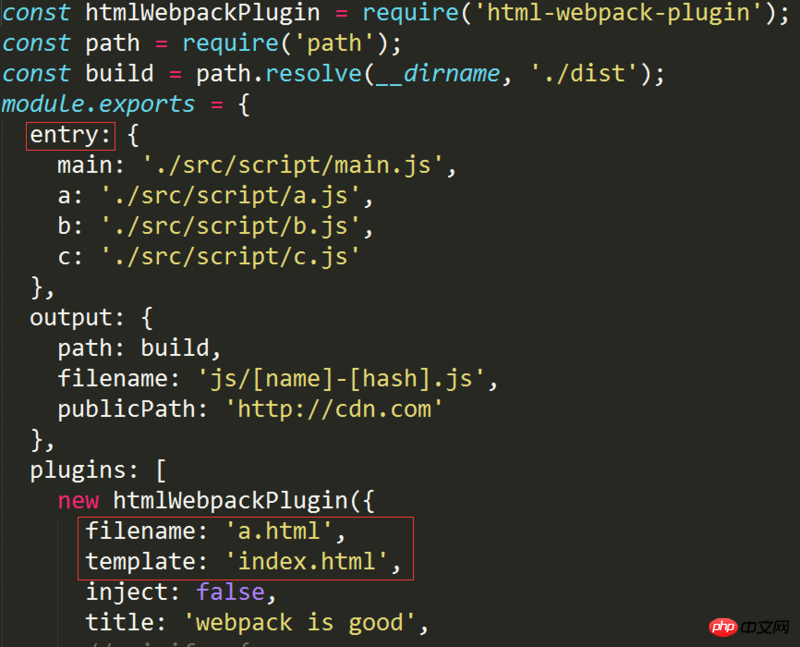
Entry sets multiple entry files and packages them into multiple
require.ensure to separate modules that need to be loaded asynchronously on demand
怪我咯2017-05-19 10:28:12
If you’re not sure if you understand it correctly, you can refer to it.
First of all, webpack packaging can package js into independent files, so who is still not together.
Secondly, load some js modules by using asynchronous loading in main.js.
At this time, you will usually get two or more js files after packaging. One is required for the homepage, and the other js is loaded when it is loaded into the corresponding module or page.
Hope this helps
phpcn_u15822017-05-19 10:28:12
If you use the latest Webpack2, the specification document recommends using import 替换过时的 require.ensure.
Officially also recommended to usebundle-loader
I didn’t test the first one successfully, but the second one works.
为情所困2017-05-19 10:28:12
There are multiple entrances in the entry, I will show you the screenshot and you will understand