The situation is as follows:
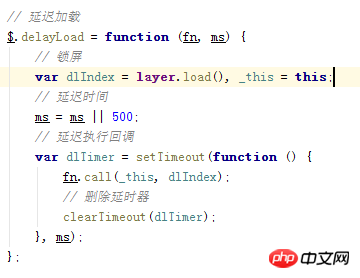
The front end initiates a request to the back end. This request takes a long time and is likely to fail. At this time, the front end adds a loading layer
Firefox browser: This loading The layer can run normally until the background returns, and then the front-end reports an error
Google Chrome: This loading layer can run normally at first, but immediately enters a pause state and is stuck until the background returns the results, and then reports an error

Excuse me:
1. What is the cause of this?
2. How to solve this situation?
1 2 3 4 5 6 7 8 9 10 11 12 |
|