
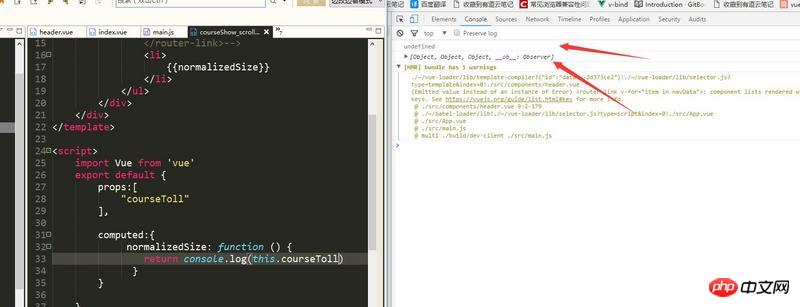
As shown in the picture above: undefined will be printed first. Is it a problem with the execution order? Worship all the great gods
PHP中文网2017-05-19 10:27:47
When created is triggered, it means that the data of the Vue component is ready. At this time, the parent component has not executed created to get the courseToll, so the value passed to the child component is undefined. The parent component changed courseToll after getting it, so it was triggered again later.
滿天的星座2017-05-19 10:27:47
I remember that nested components are rendered recursively, that is, the child components will be rendered before the parent component
淡淡烟草味2017-05-19 10:27:47
The child component exposes the courseToll attribute. The parent component uses v-bind:courseToll="courseTollInFatherComponent" to pass the value to the child component, and then the parent component assigns the obtained value to the corresponding attribute line of the parent component in the created event callback.