How to use js to determine whether the page is opened from QQ Browser APP, WeChat, or QQ built-in browser?
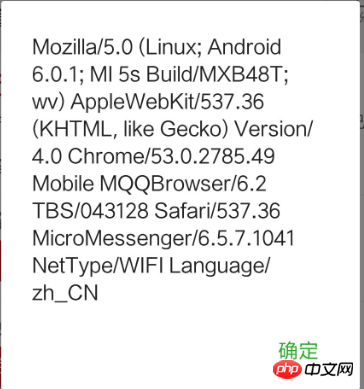
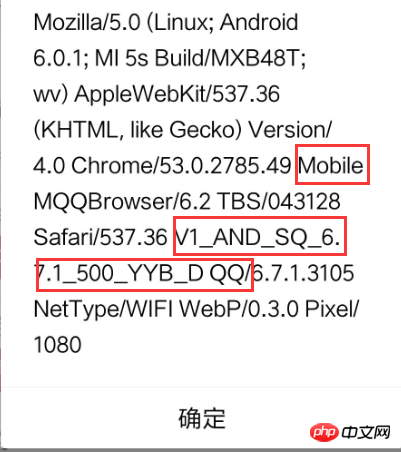
Since we are now working on a sharing function, the plug-in cannot be directly called in the built-in browsers of WeChat and QQ. The user needs to be prompted to click on the upper right corner to share manually. However, the QQ browser app can call the plug-in. At this time, it is necessary to distinguish between them. The information obtained through window.navigator.userAgent is as follows:
微信中
QQ Browser APP
QQ built-in browser

Before, MicroMessenger was used to determine whether it was opened in WeChat.
MQQBrowser was used to determine whether it was opened in QQ Browser APP.
But it is a bit embarrassing to determine whether it was opened in QQ's built-in browser. After secretly Observe some differences:

1. The built-in code of WeChat and QQ is prefixed by mobile, while the QQ Browser APP only has MQQBrowser
2. The QQ built-in browser will appear V1_AND_SQ_6.7.1_YYB_D QQ These fields;
Could you please explain whether the two differences above are feasible? Whether it will change due to different versions of QQ, the main purpose is to distinguish the difference between QQ Browser APP and QQ built-in, so that you can operate it separately.
I don’t know if there is any good way to unify it?
给我你的怀抱2017-05-19 10:27:04
MicroMessenger Contains MicroMessenger is a WeChat browser
The one that only contains MQQbrowser is the QQ browser, and the one that contains mobile Mqqbrowser is the QQ built-in browser. Just judge these strings